『矢じるしオルゴールをつくろう!』ビスケット基本技マスターへの道!④重なったら…音がなる

「ビスケットプログラミング・基本技マスターへの道!」
今日は方眼紙(ほうがんし)モードを使って、
テクニックその④「重なったら…音がなる」
という技をしょうかいします!
♪マークの使い方が楽しく練習できます!
授業・ワークショップネタとしてもおススメです!
じゅんび Viscuit(ビスケット)アプリを開く

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
せってい ほうがんしモード
はぐるま⚙マークの「せっていボタン」をおして

「ほうがんしモード(ぼうをいちばん右)」にしよう!

ステップ1 絵をかいてならべよう!
それぞれちがう色で、ちがう向きの矢じるしをかこう!
(□の中からはみ出さないように絵をかきましょう)
上むき矢じるし

右むき矢じるし
下むき矢じるし
左むき矢じるし
今かいた矢じるし⬆︎➡︎⬇︎⬅︎こんなふうに4つずつをならべて、
四角のような形をつくってみよう!

そしてもう1つキャラの絵をなにかかこう!
キャラ(4分おんぷくん)

キャラをステージのこの場所にだそう!

ステップ2 矢じるしとキャラが重なったら、動く
こんなメガネをつくろう!

重なったら…動くメガネです。
上むき矢じるしとキャラが重なったとき
⇨キャラは上に動く(矢じるしはそのまま)
これをつくったら…
この場所にいたキャラが、

1マスずつ動いて、ここまできました!

はい、ここでもんだいです。
クイズ①
「右むき矢じるしとキャラが重なったとき、キャラは右に動く」
にはどんなメガネをつくればよいでしょう?
はい、答えはこれ!

こんなメガネですね。さっきのと同じ考え方でいいですね。

右むき矢じるしとキャラが重なったとき
⇨キャラは右に動く(矢じるしはそのまま)
このメガネをつくると…
この場所でとまっていたキャラが、

ここまで動きました!
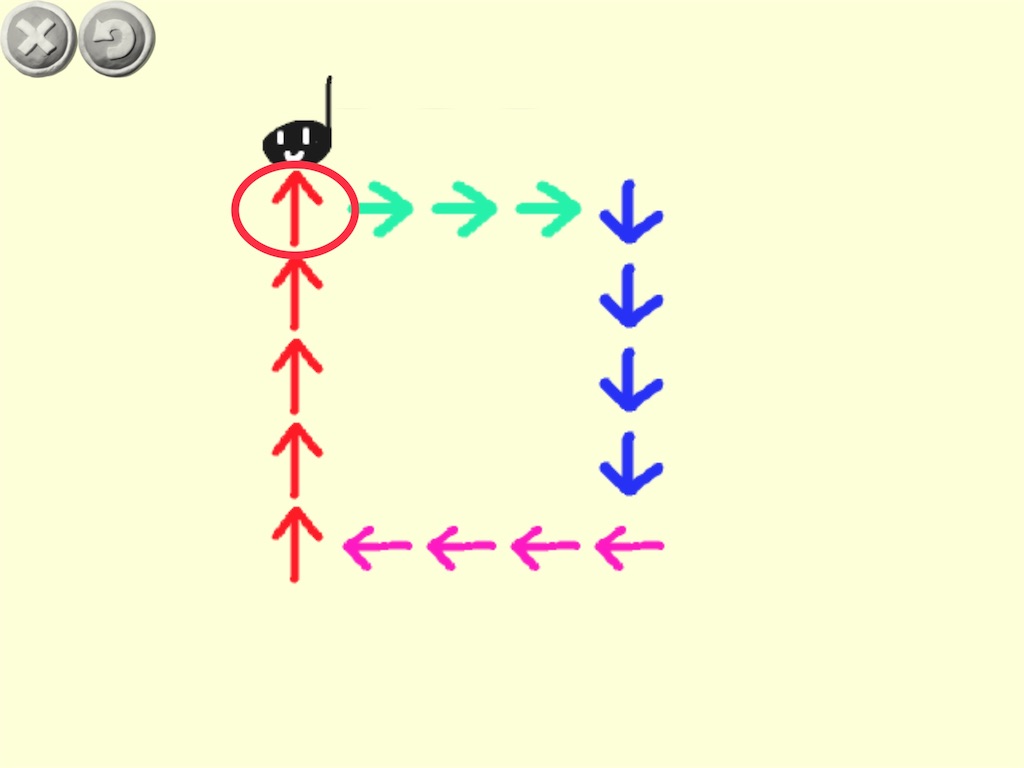
 この◯の場所のように矢じるしをまちがえておいてしまうと、キャラは右むき矢じるしにうまく重なることができなくなってしまうので、気をつけましょう!本当はこの◯の場所には、右むき矢印➡︎をおかないといけません。
この◯の場所のように矢じるしをまちがえておいてしまうと、キャラは右むき矢じるしにうまく重なることができなくなってしまうので、気をつけましょう!本当はこの◯の場所には、右むき矢印➡︎をおかないといけません。
はい、では次です!
クイズ②
「下むき矢じるしとキャラが重なったとき、キャラは下に動く」
「左むき矢じるしとキャラが重なったとき、キャラは左に動く」
命令をくりかえして、キャラを最初の場所まで動かすにはどうすればよいでしょう?
そうです、⬇︎も⬅︎も同じようなメガネをつくればよいのですよね。

この2つのメガネですね!
上のメガネ
下むき矢じるしとキャラが重なったとき
⇨キャラは下に動く(矢じるしはそのまま)
下のメガネ
左むき矢じるしとキャラが重なったとき
⇨キャラは左に動く(矢じるしはそのまま)
この場所で止まっていたキャラが

ここまで動いて、
ここまで動いて、一周した!
⬆︎メガネのルールにそって、じつは
このあとキャラは⬆︎➡︎⬇︎⬅︎ずっとぐるぐるまわりつづけます!
(おつかれさまです)
ステップ3 矢じるしとキャラが重なったら、動いて音がなる
はい、ここでキャラが動いて音がなるしくみをつくってみたいとおもいます!
まず、これが音をならす命令にひつような「おんぷマーク」です。

この「おんぷマーク」をいちばん上のメガネの右のへやにいれましょう。
(右のへやなら、場所はどこでもいいです)

⬆︎これで「キャラが上に動くとき音がなる」ようになりました!
(画像だと伝わりにくいけど)
そして、ほかの➡︎⬇︎⬅︎に動くメガネの右のへやにも、
「おんぷマーク」をいれよう!

⬆︎これで、「キャラが上右下左に動くとき、それぞれちがう音なる」メガネのかんせいです!

おんぷマークはさわったらランダムにドレミファソラシド出てくるのですが、

かいてんマークを使って、出した♪をグルグルまわすと、好きな音がいろいろえらべます!
ここでは紹介していませんが、#や♭もあります!(オクターブ低い音・高い音もえらべます)
ステップ4 オリジナル矢じるしオルゴールをつくろう!
これだと、キャラ(4分おんぷくん)が進むと同じ音が4回ずつなるので
4びょうし風にきこえます

矢じるしを1つずつへらすと、3びょうし風に(あとで動画でかくにんしてみてください)
少しつけくわえて…
新しく絵をかいてみよう!
ゴールマーク

ゴールしたキャラ
オリジナルコースをつくって、ゴール地点にゴールマークをおきます。
そして、こういうメガネを新しくつくると…

ゴールマークとキャラが重なったとき
⇨音が2つ同時になって、キャラはゴールしたキャラに変わる

このメガネをつくることで、ゴールマークまで進むと、キャラが変わって動かなくなります。
「ここでおわってほしい!」というところで、オルゴールをストップすることもできます!
右のへやに♪をたくさん入れると、色んな音が同時にならせるので
工夫したら、きれいな和音もならすことができます。
めいろのコースをつくるような気分で、
矢じるしをならべて、作曲してみよう!
サンプルプログラム
いくつかオリジナルオルゴールをつくってみました!
さんこうにきいてみてください!
⬇︎プログラムを開くにはViscuitアプリが必要です
オリジナルオルゴールその①「4notes beat」

https://develop.viscuit.com/env/view.html?control=edit%3A00300013%3A9845%2F1-1%2F023.json%3A1-1%3A
オリジナルオルゴールその②「Ancient Landscape」

https://develop.viscuit.com/env/view.html?control=edit%3A00300013%3A9846%2F1-1%2F004.json%3A1-1%3A
オリジナルオルゴールその③「Labyrinth」

https://develop.viscuit.com/env/view.html?control=edit%3A00300013%3A9821%2F1-1%2F029.json%3A1-1%3A
つくりかたを動画で見てみよう
動画でもつくりかたを説明しているので見てください!
オルゴールの音もかくにんできますよ〜
まとめ テクニック④「重なったら…音がなる」
矢じるしをつかってオルゴールをつくるという
前代未聞の作曲プログラミング方法のしょうかいでした!
リズムあそび・メロディづくりが簡単に楽しめるので、
音楽の授業のプログラミングとしても良いかもしれません。
楽器を使って自力で作曲をするというのは、
なかなか難しい作業だと思いますが、プログラミングをつかうと
自分で思い浮かばないメロディが、思いがけず生まれることもあります。
「人間の感性とコンピュータの力の共同作業」
新しい時代の作曲法として、試してみるのも面白いかと思います!
今日もごらんいただき、ありがとうございました!
⬇︎ビスケットの使い方入門記事一覧です!

