ビスケットでキャラけしパズルゲームもつくってみた!(絵をかきかえる)

前回最後に登場した、ビスケットプログラミング「かわいい系キャラけしパズルゲーム!」
「ボールくずし」のボールの絵をかきかえるとすぐに完成します!
まずは、動画を見てみよう!(1分で終わります)
ちょうかんたんにつくりかたを説明します。
じゅんび

⬇︎前回つくったプログラムを開きます。(Viscuitアプリが必要です)
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A8481%2F1-1%2F013.json%3A1-1%3A
絵をかきかえよう!

実は、ビスケットはかいた絵を長おしするとかきかえることができます。
何でもいいんですが…
赤ボール→ねこさん に

青ボール→いぬさん に

緑ボール→かえるさん に

ボールの絵が変わったので…

あっという間に、キャラけしゲームになった!

キャラをそろえて、たくさんけそう!


けせなくなったら、ゲームオーバー!
⬇︎こちらが今日のプログラムです
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A8517%2F1-1%2F024.json%3A1-1%3A
まとめ
ボールくずしを、キャラけしゲームに変える方法をしょうかいしました!
- 食べ物けし
- 文字けし
- イヤなものけし
なんでもできるかも…?
ぜひ、オリジナルパズルをつくってみましょう!
⬇︎きほんボールくずしはこちらです
⬇︎色んなゲームのつくりかたはこちらです
ビスケットでパズルゲーム(ボールくずし)をつくってみた!

ビスケットプログラミング、何と言ってもゲームがかんたんにつくれるのが、一番のみりょくではないでしょうか?
せんもんちしきなくてもOK!
今日はパズルゲーム(ボールくずし)をつくってみよう!
まずは、つくってみたムービーをごらんください。(1分ちょっとでおわります!)
3つのステップでかんせい!
ステップ1 「ボールがおちるしくみをつくろう!」
ステップ2 「ステージをつくろう!」
ステップ3 「ボールをけすしくみをつくろう!」
いわゆる「落ちゲー」というやつですね。
それでは、つくっていきましょう!
じゅんび Viscuit(ビスケット)アプリを開く

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
せってい

ほうがんしモードを、一番右にするだけでよいです。
(はいけいの色もなんでもOK!)
ボールがおちるしくみをつくろう!
絵をかこう!
下むき三角
点
こんなふうに、ステージに三角と点をならべよう!
赤ボールの絵もかこう!
こんなメガネをつくろう。
ボールがでてきて、おちるようになります。
こむずかしい?!
・三角の下に点があるとき、点は赤ボールに変わる
・赤ボールの下に点があるとき、赤ボールと点が入れかわる
「ボールがでてきて、おちる」
これは、言葉でりかいするのはむずかしいので、ぜひ自分でつくってみてください!
そうすると、意味わかりますよ〜
(こまったときは、最初のムービーもみてください!)
このメガネをつくったら…
①三角の下にボールがでてきました
②三角と点が入れかわるので、ボールが下におちた!新しいボールも生まれた
③どんどんボールがたまっていく〜
という感じで、
ボールがおちるしくみ、かんせい!
あとは、同じようにほかの色のボールもつくってみよう!
青ボール

緑ボール
こんなメガネをつくろう!
青ボールも緑ボールも、おちるようにします。

さっきの赤ボールがおちるしくみの2つのメガネといっしょですね。

⬆︎さっきと色がちがうだけ!
これで、ほかの色のボールもランダムに出てきて、
おちるようになりました。
ステージをつくろう!
どんな形でもいいけど、とりあえずこんな感じの四角っぽいステージをつくろう!
つくったら、ボールがランダムに出てきて…
下におちて、また出てくる!
どんどんしきつめられる〜
これで、ステージもかんせい!
あそべるまで、あとひと息!
ボールをけすしくみをつくろう!
同じ色のボールがならんでときに、タッチでけせるようにしたいので
こんなメガネをつくってみよう!
分かるでしょうか?
・赤ボールが2つならんだとき、左をさわったら、赤ボール2つはきえて点になる
・青ボールが2つならんだとき、左をさわったら、緑ボール2つはきえて点になる
・緑ボールが2つならんだとき、左をさわったら、赤ボール2つはきえて点になる
これは、文で書くよりも、メガネ見た方が意味わかりますよね〜。
「同じ色が、ならんだらけせる」
ということです!
「メガネの右のへや、なんで点になるの?」と思いませんか?
これは、点になるようにしないと、ステージ上からどんどん点がきえてしまうので、ボールがおちるメガネが、正しく動かなくなっちゃうのです。
(点をぬいてみたら、バグるのでためしにやってみてもいいかも?)
あそぶ画面にしてみよう〜
①ならんでるボールを、タッチ!

②きえて、点になった!(せいこう!)
これで、かんせい!!
けせなくなるまで、あそべます。
⬇︎今日のプログラムは、こちらからViscuitアプリでひらけます!
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A8481%2F1-1%2F013.json%3A1-1%3A
まとめ
パズルゲームがつくれました!
このゲームは自分のオリジナルルールをふやして、かいぞうしやすいです。
・たて2つならんだときにけせる
・たて・よこ3つでもけせる
・ななめでもけせる
などなど。
面白いゲームができたら、友だちにしょうかいしてあそんでみよう!
ボールの絵を好きなものの絵に変えても楽しいよ。
⬇︎かわいい系どうぶつパズル!

⬇︎色んなゲームの作り方です。
最速でViscuit(ビスケット)プログラミング基本を極めるYouTube動画集!

Viscuit(ビスケット)の使い方 + 基本テクニックYouTube動画セレクション
ということで、動画だけでサクっと確認した方向けに
動画だけまとめました!
動画だけでもかなりビスケットの使い方や技が習得できると思います。
必要な際にご覧ください。
はじめてのビスケット入門動画!(みんなでつくる)
①「進む方向と速さ」
本当に初めてビスケットをさわる人のための、プログラミングの基本です。
お魚をうごかそう!
②「ゆらゆらの動き」
2つのメガネを組み合わせてゆらゆらするプログラミングです。
ゆらゆら空の世界です。
③「チカチカアニメ」
色が変わるアニメーションをつくる方法です。
宇宙へ飛び立て!天の川もでてくるよ。
④「アニメーション」
2コマのイラストを交互に表示して動きをつける技を紹介します。
にぎやかな春の世界!
⑤「回転の動き」
ぐるぐる回転させる技の登場です。
ぐるぐる目がまわるかも?
⑥「Viscuitの使い方まとめ」
入門編のまとめとして、紹介したプログラミング技がいろいろでてきます。
いろんな世界をつくってみよう!
ビスケット基本技マスターへの道!(ひとりでつくる)
①「ぶつかったら…変わる」
ビスケットプログラミングで最も大事な技といっても過言ではない、
2つの絵の組み合わせで新しい絵に変化する技の紹介です。
カラフルあじさいをつくろう!
②「動いたら…ふえる」
「うごく模様」の技です。「正確に無限に繰り返す」コンピュータの得意なところがよく分かるようになります。
人間とコンピュータの合作アートに挑戦!
③「さわったら…でてくる」
タッチしたら絵が出てくる、というゲームプログラミングには欠かせない命令が初めて登場です!
ビスケットでのタッチ命令はすごく簡単です。
花火大会をひらこう!
④「重なったら…音がなる」
「音符マーク♪」の使い方が初めてでてきます。
オリジナルオルゴールもつくれるし、和音も鳴らせます!
作曲もできるかも?
⑤「さわったら…変わる」
ビスケットゲームプログラミングの基本です。
直感的な操作で命令を考えることができるので、面白いゲームも簡単にできます!
ちなみに動画は1分間でゲームが完成します。なんと簡単!
⑥「Viscuit基本技のまとめ:すべての技」
「ビスケット基本技マスターへの道」で紹介したすべての技を盛り込んだ花火プログラミングです!
ここまで順番にクリアしてきたら、複合技にもチャレンジできるようになっていると思います。
これで君は基本技マスター!
まとめ
ということで動画のまとめでした!
サクっとビスケットの基本を確認してみたいときに、見てみてください。
ご覧いただき、ありがとうございました〜
このブログのYouTubeチャンネルはこちら!
ビスケット入門ブログ記事一覧はこちら!
『スターマイン連射花火をつくろう!』ビスケット基本技マスターへの道!⑥まとめ:すべての技

ビスケットプログラミング基本技マスターへの道!
いよいよテクニックシリーズ完結!
第6回「まとめ:すべての技」
ということで
シリーズの終わり、そして夏の終わりにふさわしい
にぎやかなスターマイン連射(れんしゃ)花火をつくってみたいとおもいます!
ビスケットの色んな技を組み合わせて
夏の夜空に、大きな花をさかせよう!!
今までのテクニックがぜんぶでてきますよ〜
おさらい : 今までのViscuit(ビスケット)基本技シリーズ①〜⑤
基本技①「ぶつかったら…変わる」
基本技②「動いたら…ふえる」
基本技③「さわったら…でてくる」
基本技④「重なったら…音がなる」
基本技⑤「さわったら…変わる」
ビスケット基本技⑥まとめ「スターマイン連射花火をつくろう!」
① 花火大会をじゅんびするプログラム
② 花火打ち上げプログラム
③ 花火大ばくはつ!プログラム
大きく分けて3つのステップで完成です!
では、じゅんばんにプログラミングしていきましょう。
じゅんび Viscuit(ビスケット)アプリを開く

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
せってい ほうがんしモード

①「ほうがんしモード」をいちばん右にします
②イカのぼうをいちばん右にします (「たてにループしない」せっていにします)

そして、はいけいがまっ黒なときは
ちょっと はいいろ にしてください。
左上の絵の具をさわると、はいけいが変わります。
(ほうがんしの、マス目を見やすくするためにやっています)
ステップ1 「花火大会をじゅんびするプログラム」をつくろう!
「花火大会をじゅんびするプログラムをつくろう!」
ということで、
今回は、じゅんびから火をつけるまで、「全自動」で行いたいと思います。
「え?全自動プログラム?むずかしそう〜ムリムリ!」と思った方も、安心してください!
ひとつひとつはかんたんです!
じゅんばんにやってみましょう。
花火しょくにん「ひのこくん」が
じゅんび〜打ち上げまでぜんぶ自動でやってくれますよ!
ただし、正しく動いてもらうためには、正しいプログラミングが必要です!
がんばってやってみよう!
絵をかこう!(ひのこくんのうごき)
ねている「ひのこくん」(なんのキャラでもいいよ!)

おきている「ひのこくん」
ねている「ひのこくん(キャラ)」を
ステージの右下におきます。
この2つのメガネをつくろう!
そう、「さわったら…変わる」の技が出てきました!
大きくするとこんな感じ。
・ねている「ひのこくん」をさわったら、おきている「ひのこくん」になる(音もなる)
・おきている「ひのこくん」は左にすすむ
(⬆︎「重なったら…音がなる」の技もつかってますね)
できたらあそぶボタン■をおして、
かくにんしてみよう!
①ひのこくんを さわったら…
②ポン♪ と音がなっておきた!

③ひのこくんは、ずっと左にすすむ
ここまでオッケーですね!
絵をかこう!(つつをならべるうごき)
「つつ」
もう一つかいてもらいたいのですが…
⬆︎絵をかく画面で「下絵」として、
さっきかいた「つつ」をタッチすると
かいた絵がうすくでます。

⬆︎こんなふうに「つつ」の上と重なるように「火」の絵をかいてください。
これで「つつ」と「火」の絵ができました!
はい、ここでテクニック!
さっきの「つつ」をここにおいてください!
⬆︎さっきつくった「ひのこくんが左にすすむ」のメガネの右のへやです。
こうすることで…

そう「動いたら…ふえる」の技がでてきました!
メガネを少し変えるだけでさっきの動きが、
こんなに変わりました!
さっきまでは「左にすすむ」だけでしたが…

今度は、「左にすすんだら、つつがふえる」になった!
ほうがんしモードなので
きれいに一列、ぜんぶしきつめられました。
これで、花火大会の準備はかんりょう!
ステップ2 「花火打ち上げプログラム」をつくろう!
ちょっとふくざつなメガネつくります!
ひのこくんが火をつけるうごき
①まず、新しいメガネをだして
「つつ」を左のへやに入れます。

②今の「つつ」と重なるように
「ひのこくん」を同じマスにおいてください。

③みぎのへやにも、「ひのこくん」をおきます。
元の絵より、1マス左にずらしておいてください。
④その後ろのマスに「つつ」をおきましょう。(さっきといっしょ!)
⑤そして、「つつ」の絵に重ねて「火」の絵をおきましょう。この位置ですね。
こんな感じで、2つの絵で「火がついたつつ」が表現できます。
まとめると…

「動いたら…ふえる」と「ぶつかったら(重なったら)…変わる」の合わせ技です!
動きを見てみよう!
①進んだら、つつがふえます
②一列ならびました
③「ひのこくん」がループして反対からもどってきた!
⬆︎ここでさっきのメガネが動きます!
「つつ」と「ひのこくん」が重なったので……
④「火がついたつつ」になった!

⬆︎さっきのメガネの右のへやと、同じ絵になっているのが分かるでしょうか?
そして、また同じメガネが動くので…
⑤全部の「つつ」に火がついた!

はい、つぎはいよいよ花火はっしゃ!!
絵をかこう!(花火を打ち上げるうごき)
ぼうがついた点(花火の「ヒューン」ですね)
はい、またふくざつなメガネつくりますよ。
でも、さっきとほぼいっしょなのでだいじょうぶ!
①新しいメガネを出して、
左の部屋に「火がついたつつ」をつくります。
②「ひのこくんを」重ねておきます
③右のへやには、左にすすんだ「ひのこくん」と、
さっきと同じ場所に「つつ」をおきます。

④「つつ」の上に「ぼうがついた点」をおきます。
⬆︎これでさっきの「火」が「ぼうがついた点」に変わりますね。
まとめると…

これはおまけですけど、ここに音ぷマーク♪ いれると、
打ち上げたら音がなるようになりますね〜

あとは、「ぼうがついた点(花火)」が上にとんでいくメガネもつくりましょう


どうなるか見てみよう!
①「火がついたつつ」と「ひのこくん」が重なったら…
②ヒューンと打ち上げせいこう!
③つぎつぎに、打ち上げられる!
④ぜんぶとんでいった!
⑤ここでまた、①にもどるので、①〜④までがずっとくりかえされます。
全自動打ち上げプログラムかんせい!!
ステップ3 「花火大ばくはつ!プログラム」をつくろう
絵をかこう!(スターがでてくるうごき)
スター
さわったらスターがでてくるメガネをつくろう!
音ぷマーク♪もいれてみると
「さわったら…でてくる」の技がここででてきました!

画面をさわったら、スターがどんどんでてくるようになった!

絵をかこう(花火大ばくはつ!のうごき)
大ばくはつ

ばくはつ後
メガネで「スター」にぶつかると、
花火がばくはつするしくみをつくります!
この3つのメガネをつくろう!
大きくすると
・「スター」と「ぼうがついた点」がぶつかったら、「大ばくはつ」になる(音もなる)
・「大ばくはつ」は、「ばくはつ後」になる
・「ばくはつ後」は、すぐにきえる
ここまでできたら、
せってい⚙ ではいけいをまっ黒にしましょう!
これで、夜っぽくなります。
これで、大かんせい!!!
おつかれさまでした!




動画で見てみよう!
つくりかたが、動画でもかくにんできます!
動いてるところも見れますので、ぜひみてね。
⬇︎今日のプログラムは、こちらから開けます!(Viscuitアプリが必要です!)
https://develop.viscuit.com/env/view.html?control=edit%3A00300015%3A4615%2F1-1%2F022.json%3A1-1%3A
まとめ
いかがだったでしょうか。
ビスケットのプログラミングは、かんたんな技をいろいろ組み合わせることで
面白いしくみがどんどんつくれます。
テクニックが自由じざいに使えるようになると、
思ったことがすぐプログラミングで表現できるようになります。
「さわったら文字が変わるノート」
「むげんに絵がふえる画用紙」みたいに
ちょっとした魔法つかいになれますよね。
紙の上や、ふだんの生活では表現できないことを、
どんどんビスケットで表現してみよう!
見ていただいて、ありがとうございました!
⬇︎ビスケットのもっときほんてきなことは、こちらからどうぞ!
『Viscuitシューティングゲームをつくろう!』ビスケット基本技マスターへの道!⑤さわったら…変わる
ビスケットプログラミング基本技マスターへの道!
第5回「さわったら…変わる」といことで
Viscuitシューティングゲームをつくってみよう!
今までつかったテクニックも出てきますね。
ビスケットのシューティングゲームは、本気出すと
3分以内につくることができます!
まずは、これを見てください。
というかこれで全てですが!倍速なので1分で見れます。
動画のせつめいを、くわしくブログでかいていきます!
①イカ(プレイヤー)のうごき
②タコ(てき)のうごき
③ビームの当たりはんてい
3つのステップでかんせいです。
それでは、さっそくつくっていきましょう!
じゅんび Viscuit(ビスケット)アプリを開く

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
せってい ほうがんしモード

①「ほうがんしモード」をいちばん右にします
②イカのぼうをいちばん右にします (「たてにループしない」せっていにします)
ステップ1 イカ(プレイヤー)のうごき
プレイヤーと、てきのうごきをプログラミングでつくっていきます。
まずはプレイヤー。
イカをかこう!(イカじゃなくても、なんでもいいよ)

イカビームをかこう!

まず、イカをいちばん下のまんなかあたりにおきます。

イカのうごきをメガネでプログラミングしよう!

くわしくかいせつすると…

・イカの右をさわったら、イカは1マス右にうごく
・イカの左をさわったら、イカは1マス左にうごく
・イカをさわったら、イカの上にイカビームがでる
・イカビームは上にすすむ
「さわったら…変わる」がでてきました!
こんなふうにビスケットは、左のへやのキャラの絵が同じでも、「さわったら」のゆびマークをおく場所を変えて
ちがうめいれいをだすことができます。
見た目で変えられるので、分かりやすいですよね〜。
このシステムの開発秘話は面白いので、ぜひ開発者の原田はかせのブログをごらんください!
ビスケット開発室「Viscuitの仕様は子どもが作っている1」
そして、「ほうがんしモード」をつかっているので、
1マスずつ、せいかくにうごかすことができます。

これで、自分でうごかせるキャラのプログラミングがかんせい!
(なんてかんたん!)
https://devroom.viscuit.com/2019/03/03/post-1735/
ステップ2 タコ(てき)のうごき
タコをかこう!(なんでもよい)

タコビームをかこう!

タコ(てき)のうごきをプログラミングしよう!

これもくわしくかいせつすると…

・タコは左にうごいたり、
・右にうごいたり、
・うごかなかったり、
・タコのしたにタコビームをだしたりする
・タコビームは下にすすむ
ステップ3 ビームの当たりはんてい
もうさいごです。
ビームが当たってドカーン!をつくりましょう。
ドカーンをかこう!

当たりはんていをプログラミングしよう!

くわしくみてみましょう。「ぶつかったら…変わる」技をつかってますね!

・イカとタコビームがぶつかったら、ドカーンになる
・タコとイカビームがぶつかったら、ドカーンになる
・ドカーンはすぐにきえる
これですべてかんせい!
あそぶボタンであそんでみよう。

あそんでみて、自分が「おもしろい」と思えるゲームになるまで
自由にかいぞうしまくってみましょう!

きょうのプログラムは、こちらからViscuitアプリでひらけます!
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A8426%2F1-1%2F007.json%3A1-1%3A
まとめ
ビスケットのプログラミングは、使う技もシンプルなものばかりです。
でもそのシンプルな技をたくさんのメガネをつかうことで、
今まで見たことのない、自分だけの りそうのオリジナルゲームをつくりだすこともできます。
どんなルールもプログラミングの世界では自分の思うままにきめられる!
ぜひシンプルな技だけでいいので、つかいこなして
自分だけのすごいゲームをつくってみましょう!
⬇︎メガネ125このゲームです!
⬇︎メガネ471このゲームです!
⬇︎メガネ 350このゲームです!
『矢じるしオルゴールをつくろう!』ビスケット基本技マスターへの道!④重なったら…音がなる

「ビスケットプログラミング・基本技マスターへの道!」
今日は方眼紙(ほうがんし)モードを使って、
テクニックその④「重なったら…音がなる」
という技をしょうかいします!
♪マークの使い方が楽しく練習できます!
授業・ワークショップネタとしてもおススメです!
じゅんび Viscuit(ビスケット)アプリを開く

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
せってい ほうがんしモード
はぐるま⚙マークの「せっていボタン」をおして

「ほうがんしモード(ぼうをいちばん右)」にしよう!

ステップ1 絵をかいてならべよう!
それぞれちがう色で、ちがう向きの矢じるしをかこう!
(□の中からはみ出さないように絵をかきましょう)
上むき矢じるし

右むき矢じるし
下むき矢じるし
左むき矢じるし
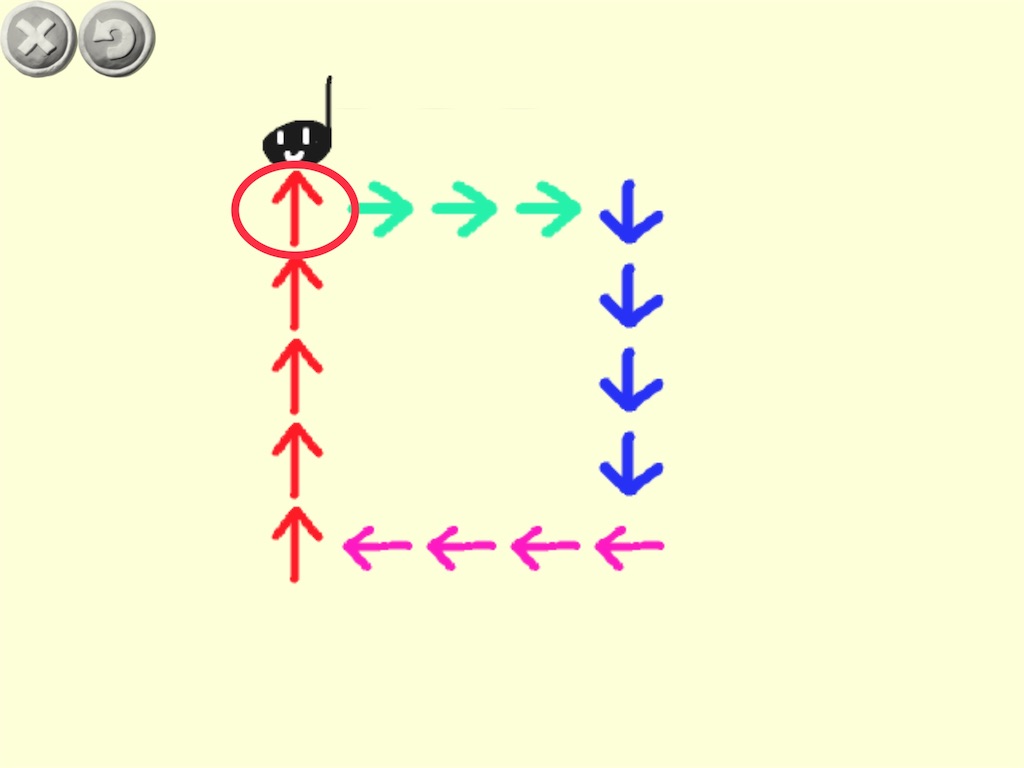
今かいた矢じるし⬆︎➡︎⬇︎⬅︎こんなふうに4つずつをならべて、
四角のような形をつくってみよう!

そしてもう1つキャラの絵をなにかかこう!
キャラ(4分おんぷくん)

キャラをステージのこの場所にだそう!

ステップ2 矢じるしとキャラが重なったら、動く
こんなメガネをつくろう!

重なったら…動くメガネです。
上むき矢じるしとキャラが重なったとき
⇨キャラは上に動く(矢じるしはそのまま)
これをつくったら…
この場所にいたキャラが、

1マスずつ動いて、ここまできました!

はい、ここでもんだいです。
クイズ①
「右むき矢じるしとキャラが重なったとき、キャラは右に動く」
にはどんなメガネをつくればよいでしょう?
はい、答えはこれ!

こんなメガネですね。さっきのと同じ考え方でいいですね。

右むき矢じるしとキャラが重なったとき
⇨キャラは右に動く(矢じるしはそのまま)
このメガネをつくると…
この場所でとまっていたキャラが、

ここまで動きました!
 この◯の場所のように矢じるしをまちがえておいてしまうと、キャラは右むき矢じるしにうまく重なることができなくなってしまうので、気をつけましょう!本当はこの◯の場所には、右むき矢印➡︎をおかないといけません。
この◯の場所のように矢じるしをまちがえておいてしまうと、キャラは右むき矢じるしにうまく重なることができなくなってしまうので、気をつけましょう!本当はこの◯の場所には、右むき矢印➡︎をおかないといけません。
はい、では次です!
クイズ②
「下むき矢じるしとキャラが重なったとき、キャラは下に動く」
「左むき矢じるしとキャラが重なったとき、キャラは左に動く」
命令をくりかえして、キャラを最初の場所まで動かすにはどうすればよいでしょう?
そうです、⬇︎も⬅︎も同じようなメガネをつくればよいのですよね。

この2つのメガネですね!
上のメガネ
下むき矢じるしとキャラが重なったとき
⇨キャラは下に動く(矢じるしはそのまま)
下のメガネ
左むき矢じるしとキャラが重なったとき
⇨キャラは左に動く(矢じるしはそのまま)
この場所で止まっていたキャラが

ここまで動いて、
ここまで動いて、一周した!
⬆︎メガネのルールにそって、じつは
このあとキャラは⬆︎➡︎⬇︎⬅︎ずっとぐるぐるまわりつづけます!
(おつかれさまです)
ステップ3 矢じるしとキャラが重なったら、動いて音がなる
はい、ここでキャラが動いて音がなるしくみをつくってみたいとおもいます!
まず、これが音をならす命令にひつような「おんぷマーク」です。

この「おんぷマーク」をいちばん上のメガネの右のへやにいれましょう。
(右のへやなら、場所はどこでもいいです)

⬆︎これで「キャラが上に動くとき音がなる」ようになりました!
(画像だと伝わりにくいけど)
そして、ほかの➡︎⬇︎⬅︎に動くメガネの右のへやにも、
「おんぷマーク」をいれよう!

⬆︎これで、「キャラが上右下左に動くとき、それぞれちがう音なる」メガネのかんせいです!

おんぷマークはさわったらランダムにドレミファソラシド出てくるのですが、

かいてんマークを使って、出した♪をグルグルまわすと、好きな音がいろいろえらべます!
ここでは紹介していませんが、#や♭もあります!(オクターブ低い音・高い音もえらべます)
ステップ4 オリジナル矢じるしオルゴールをつくろう!
これだと、キャラ(4分おんぷくん)が進むと同じ音が4回ずつなるので
4びょうし風にきこえます

矢じるしを1つずつへらすと、3びょうし風に(あとで動画でかくにんしてみてください)
少しつけくわえて…
新しく絵をかいてみよう!
ゴールマーク

ゴールしたキャラ
オリジナルコースをつくって、ゴール地点にゴールマークをおきます。
そして、こういうメガネを新しくつくると…

ゴールマークとキャラが重なったとき
⇨音が2つ同時になって、キャラはゴールしたキャラに変わる

このメガネをつくることで、ゴールマークまで進むと、キャラが変わって動かなくなります。
「ここでおわってほしい!」というところで、オルゴールをストップすることもできます!
右のへやに♪をたくさん入れると、色んな音が同時にならせるので
工夫したら、きれいな和音もならすことができます。
めいろのコースをつくるような気分で、
矢じるしをならべて、作曲してみよう!
サンプルプログラム
いくつかオリジナルオルゴールをつくってみました!
さんこうにきいてみてください!
⬇︎プログラムを開くにはViscuitアプリが必要です
オリジナルオルゴールその①「4notes beat」

https://develop.viscuit.com/env/view.html?control=edit%3A00300013%3A9845%2F1-1%2F023.json%3A1-1%3A
オリジナルオルゴールその②「Ancient Landscape」

https://develop.viscuit.com/env/view.html?control=edit%3A00300013%3A9846%2F1-1%2F004.json%3A1-1%3A
オリジナルオルゴールその③「Labyrinth」

https://develop.viscuit.com/env/view.html?control=edit%3A00300013%3A9821%2F1-1%2F029.json%3A1-1%3A
つくりかたを動画で見てみよう
動画でもつくりかたを説明しているので見てください!
オルゴールの音もかくにんできますよ〜
まとめ テクニック④「重なったら…音がなる」
矢じるしをつかってオルゴールをつくるという
前代未聞の作曲プログラミング方法のしょうかいでした!
リズムあそび・メロディづくりが簡単に楽しめるので、
音楽の授業のプログラミングとしても良いかもしれません。
楽器を使って自力で作曲をするというのは、
なかなか難しい作業だと思いますが、プログラミングをつかうと
自分で思い浮かばないメロディが、思いがけず生まれることもあります。
「人間の感性とコンピュータの力の共同作業」
新しい時代の作曲法として、試してみるのも面白いかと思います!
今日もごらんいただき、ありがとうございました!
⬇︎ビスケットの使い方入門記事一覧です!
『ビスケット花火大会をひらこう!』ビスケット基本技マスターへの道!③さわったら…でてくる

今日は、かんたんに
「打ち上げ花火アニメーション」
がつくれる方法をしょうかいしたいと思います!
Viscuit(ビスケット)のプログラミングテクニックを楽しく学べる
「ビスケットプログラミング・基本技マスターへの道!」
ということで、
テクニックその③「さわったら…でてくる」
技もしょうかいしていきます。
みんなでオリジナル花火をつくって、
「ビスケット花火大会をひらこう!」
はじめての人でもチャレンジできるプログラミングです!
⬇︎今までのテクニック・ビスケットの使い方の基本はこちらをみてください!
じゅんび Viscuit(ビスケット)アプリを開く

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②黒色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
ステップ1 絵をかこう!
点(すきな色で)

ぼうがついた点

小ばくはつ
大ばくはつ(2色まぜるときれいかも)
ステップ2 「点」⇨「ぼうがついた点」に変わる
点を3つステージにだしましょう
こんなメガネをつくろう!
⬇︎ポイントは、ぼうがついた点の「しっぽ」を、うすい点のばしょに合わせることです。
これをつくったら、ステージの絵が変わりました!
ステップ3 「ぼうがついた点」⇨「小ばくはつ」に変わる
次に、こんなメガネをつくろう!

⬇︎ポイントは、ぼうがついた点の「あたま」の部分の点を、小ばくはつと合わせることです。
⬇︎ステージの絵が変化しました!

ステップ4 「小ばくはつ」⇨「大ばくはつ」に変わる
じつは、あと少しで完成です。 このメガネをつくろう!

⬇︎ステージの絵が変化しましたね。花火ドカーンです。
ステップ5 「大ばくはつ」はきえる
はい、これでアニメーションさいごのメガネです。
花火は、ばくはつしたらきえますよね。なのでこんなメガネつくろう!
⬇︎ばくはつした花火がきえましたね。
今までの動きを、全部みてみよう!
①点があります。
②ぼうがついた点に変わりました。
③小ばくはつに変わりました。
④大ばくはつに変わりました。
⑤大ばくはつはきえました。
これで、アニメーションのかんせいです!
ステップ6 さわったら点がでてくる
ここで、いよいよ
「さわったら…でてくる」の技をつかいます!
「ゆびマーク」をつかいましょう!
新しいメガネをだして
左のへやに「ゆびマーク」をいれます。
右のへやには「点」をいれます。

すごいかんたんですけど…

「ゆびマーク」をつかうと、
「さわったら…」のめいれいがだせるようになります。
これだけで、タッチしたら変わるプログラムができちゃうのです!
あそぶ画面でためしてみよう!
⬇︎「あそぶボタン」をおしましょう。

画面をタッチしてみると…
でた!
あとは、さっきのアニメーションプログラムがうごいて…


⬆︎打ち上げせいこう!
きゅうきょく秘奥義・みだれうち!
ひゅーん
ドカーン!
やってみよう ちがう色の花火もつくろう!
ちがう色の花火もかいて…
こういうメガネをつけたすと、どうなるでしょう?
あら、ちがう色の花火がまざった!なぜかな?
小ばくはつが変わるメガネが2しゅるいになったからですね!

「小ばくはつ」は
⇨「大ばくはつ(赤黄)」になったり
⇨「大ばくはつ(青緑)」になったりする
これで…
色どり花火大会のできあがり!いろんなオリジナル花火をつくってみよう!
つくりかたを動画で見てみよう
動画でもつくりかたが見れます!
ぜひアニメーションが動いているところを見てください!
きょうのプログラムは、こちらからViscuitアプリでひらけます!
https://develop.viscuit.com/env/view.html?control=edit%3A00300015%3A4227%2F1-1%2F015.json%3A1-1%3A
まとめ テクニック③「さわったら…でてくる」
いかがだったでしょうか?
今日は「さわったら…でてくる」技をしょうかいしました。
スマホやタブレットやゲーム機など
「タッチすれば変わる」という現象は、もはや
小さい頃からICT機器を使い慣れている子どもにとっては、当たり前のことになっています。
…が、そんなタッチ操作も実はプログラミングでできている
という感覚が直感的に分かるのが、この「さわったら…でてくる」
テクニックではないでしょうか?
「さわったら…」は、まだまだ奥深い技が色々とありますので、
一つずつまた解説していきたいと思います!
あと、「ビスケットでつくる花火プログラミング」も
まだまだ色んなものがあると思います!
ぜひ自分のなりの花火プログラミングを見つけてみましょう!
⬇︎基本技その②「動いたら…ふえる」は、こちらです!
『オリジナル天の川をつくろう!』ビスケット基本技マスターへの道!②動いたら…ふえる

Viscuit(ビスケット)のプログラミングテクニックを楽しく学べる
「ビスケットプログラミング・基本技マスターへの道!」
今日しょうかいする技は、
テクニックその②「動いたら…ふえる」です!
たんじゅんな技ですが、おくぶかいですよ〜
それでははじめましょう。プログラミングテーマは、
七夕🎋にちなんで
「オリジナル天の川をつくろう!」
です!
絵をかくのが苦手でも、すごいプログラムができますよ〜
(授業やワークショップのネタとしても、おススメです)
じゅんび Viscuit(ビスケット)アプリを開く

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②黒色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
ステップ1 絵をかこう!
今日つかう絵はたったの2つ!
かなりてきとうにかいてもだいじょうぶです。
「スター」

「2色のてんてん」

⬆︎じつは、これが「ほしくず」になります。
めっちゃてきとうな てんてんでOKです!
ステップ2 「スターをうごかそう!」
はい、問題です!
クイズ①
これはもう、らくしょうで分かりますよね。
まずスターをだして、

こういうメガネつくればいいですね。


メガネつくったら、左下にうごいた〜〜〜〜

ステップ2 「ほしくずをたくさんふやそう!」
クイズ②
今つくったメガネの右のへやに、
2色のてんてんを入れると、どうなるでしょうか?
やってみて、たしかめましょう!
こんなふうにしてみてください。

(⬆︎の画像、ちょっとわかりにくいけど、この場所にてんてんおきましょう)
うまくいくと、こんなふうになります!

てきとうなてんてんが、ほしくずをあつめた天の川に!

じつは、これが今日の技
「動いたら…ふえる」
です!

メガネには、実はあらかじめ「ずっと繰り返す」命令が組み込まれています。
なので「動いたら…ふえる」という命令が
1つのメガネだけで、こんなにも簡単につくれちゃうのです。
メガネの仕組みをもっと詳しく知りたい方は、開発者・原田はかせのブログをご覧ください!
ビスケット開発室「ViscuitとScratchの違い」
ステップ3 「ほしくずをうごかそう!」
クイズ③
ほしくず(2色のてんてん)を、
メガネで色んな方向にうごかしたらどうなるでしょうか?
やってみてたしかめよう!
こんなメガネをつくってみましょう。
これは、「ほしくずは下にうごく」
メガネをつくって、しばらく見てみると…


⬆︎さっきとちょっとちがいますね〜
今度は、「ほしくずは左上にうごく」


ちょっとのちがいで、
できる天の川のもようがぜんぜんちがう!
おもしろいですね〜!
ステップ4 「ほしくずをかいてんさせよう!」
クイズ④
ほしくずを、
メガネでかいてんさせると、どうなるでしょうか?
やってみよう!
これまたうすくて、画像見にくいのですが…
まず、いったんメガネの外にほしくずを出して、

「かいてんボタン」をおします。
こんなてんせんが出ますので、
まんなかの黒いてんを、ちょっとうごかします。

⬆︎そしたら絵がかいてんします。(わかりにくいけど)
そして、またさっきのメガネの右のへやにもどしましょう。

すると…

ほしくずが、全部かいてんして
またちがうふんいきの天の川に!
⬆︎あとでうごいているところも、ぜひ見てください。
ステップ5 スターもかいてんさせてみよう!
クイズ⑤
さいしょのメガネを、少しかえてみましょう。
ここのスターを、かいてんさせてみましょう。
どういうふうにかわるかな?

おまけにせっていボタンをおすと、
はいけいの色もかえることができるよ!

ここをさわると、すきな色にできます。
お気に入りの色で、七夕の夜空をつくろう!

もっとやってみよう!
てんてんのほしくずを、ちがう絵にもかえてみよう!

出てくる「えんぴつボタン」をおしたら、
ほしくずの絵をちがう絵にかきなおせます。

たとえば、ぼうせんにしてみて、

絵がかわりました!

こんな×もいいかも?
こんなかんたんな絵でも、
いがいとすごいのができますのでいろいろためしてみましょう!
つくりかたを動画で見てみよう
つくりかたを動画でかくにんしてみよう!
さいごには、おまけもあるよ!
きょうのプログラムは、こちらからViscuitアプリでひらけます!
まとめ テクニック②「動いたら…ふえる」
今回は、メガネ2つだけでもできる
なかなかすごい技をしょうかいしました。
「動いたら、ふえる」ということを
コンピュータが無限に永遠に正確にくりかえしているので、
こんなすごいことができるのですね。
「どんなもようがきれいか、感性をはたらせるのは人間」
「正確にくりかえして作業するのはコンピュータ」
人間とコンピュータが協力して、今までにない
新しい時代のものづくりを体験することにもつながりますよね。
ぜひ色んな作品づくりにチャレンジしてみてください!
⬇︎基本技その①「ぶつかったら…変わる」は、こちらです!
『あじさい・さくさくプログラム』ビスケット基本技マスターへの道!①ぶつかったら…変わる

かなーり久しぶりの更新ですが、今日から
Viscuit(ビスケット)のテクニックを楽しく学べる
「ビスケットプログラミング・基本技マスターへの道!」
シリーズを始めたいと思います。
授業・ワークショップなどのアイデアの一つとしても、使えるかもしれません。
テクニックを順番にしょうかいしていきたいと思います!
さいしょは、
テクニックその①「ぶつかったら…変わる」です!
つくるプログラムはこれ
「あじさい・さくさくプログラム」
まだまだ6月!梅雨の季節ネタでも使えます。
つくってみましょう!
じゅんび Viscuit(ビスケット)アプリを開く

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
ステップ1 絵をかこう!
まず、使う絵をかきましょう!
少していねいにかいたけど、もっとてきとうでもいいよ!
「はっぱ」

「あじさいのつぼみ」
「ムラサキあじさい」
「水色あじさい」
「ムラサキしずく」
「水色しずく」
ステップ2 「はっぱとつぼみをならべてみよう!」
はっぱをだします

「かいてんボタン」をおしましょう!
はっぱの下に点がでましたね
この点をクルっと右にうごかしましょう
かいてんします!
つぎのはっぱもだして…

こんどは左にかいてんさせて…
くっつけよう!
くりかえして、はっぱを3つこんなふうに
くっつけてみましょう

さいごに、つぼみをその上にのせましょう
そして、ムラサキしずくをつぼみの上の方におきましょう!
ステップ3 ムラサキしずくを下にうごかそう!
ここで問題です。
クイズ①
考えてやってみよう!
答えはこれですね

こんなメガネをつくれば、ムラサキしずくは下にうごきます!

ステップ4 「ぶつかったら…ムラサキの花がさく!」をつくろう!
ここでまた問題です。
クイズ②
「ムラサキしずくがつぼみにぶつかったら、ムラサキあじさいがさく」には、どうしたらいいでしょう?
せいかいは…

こんなメガネです!

ムラサキしずくが、つぼみにぶつかったとき
⇨ムラサキのあじさいになる
下にうごいて
ぶつかったら…
かわった!
もう一つ、問題
今は、ぶつかったらしずくもいっしょにきえてしまうのですが、
クイズ③
ヒント:さっきつくったメガネを、ちょっとかえます!
答えはこれ!

さっきつくったメガネの右のへやに、ムラサキしずくをおきます。

ムラサキしずくが、つぼみにぶつかったとき
⇨つぼみはムラサキあじさいになり、ムラサキしずくは下にうごく
という感じにすれば、しずくは
きえなくなりましたね!

ステップ5 「ぶつかったら…水色あじさいがさく」をつくろう!
もう1つ、はっぱとつぼみのセットをつくりましょう

水色しずくを、その上の方におきます

はい、また問題!
クイズ④
考えてみよう!
答えはこれ!

ムラサキのときと同じようにすればできますね!

水色しずくが、つぼみにぶつかったとき
⇨つぼみは水色あじさいになり、水色しずくは下にうごく
これでほぼ完成!
ステップ6 たくさんならべてみよう!
あとは、こんなふうにたくさん
はっぱとつぼみ、しずくを出してならべてみよう!
(しずくのうごきも、少しかえてみました)

時間がたったら、こんなにカラフルに!

やってみよう!
こんなメガネをふやしたら、どうなるでしょう?


上のメガネ
ムラサキあじさいに水色しずくがぶつかったとき
⇨ムラサキあじさいは水色あじさいにかわって、水色しずくは下にうごく
下のメガネ
水色あじさいにムラサキしずくがぶつかったとき
⇨水色あじさいはムラサキあじさいにかわって、ムラサキしずくは下にうごく
しずくがぶつかつたびに、ずっと色がかわりつづける
楽しいアニメーションになりますよ!
もっとやってみよう!
オリジナルのお花やしずくも、どんどんつくってみよう!

どんなお花がさくかな??
つくりかたを動画で見てみよう
完成したプログラムがうごいているところと、
つくりかたを動画でかくにんしてみましょう!
きょうのプログラムは、こちらからViscuitアプリでひらけます!
まとめ テクニック①「ぶつかったら…変わる」
今日は、「ぶつかると…」のプログラミング基本技をしょうかいしました!
「あるものと、あるものがぶつかったら変わる」
この組み合わせだけども、むげんに色んなことができますね!
『今ある価値と価値を組み合わせて、新しい価値を創る』
そういったことをコンピュータで実現する体験にもなりますよね。
ぜひ、色んな「ぶつかったら…変わる」のアイデアを発明してみましょう!
⬇︎もっと基本はこちらから!
おえかきリズムマシン「コズミック!シャッフLOOP」ビスケット プログラミング

平成最後のリズムマシン!
ということで、まったく関係ないけど
宇宙っぽい音楽ができあがりました。
不思議系なシャッフルっぽいビートになりました!
とりあえず聞いてみよう!
⬇︎宇宙人と、ロケットと星々がおりなすへんてこシンフォニーをぜひおききください!
ビスケットアプリがあれば、アプリからも開けます!
https://develop.viscuit.com/env/view.html?control=edit%3A00300015%3A3633%2F1-1%2F003.json%3A1-1%3A
さいごに
実はこれ、3進法を使って3連符みたいな表現をすることができました。
でもまあそんな理屈はわかんなくても、オリジナルな音楽ができました!
常識にとらわれない新時代の作曲法として、
こんな風にプログラミングを使うのもいいんじゃないかな?と思いました。
(基本だけならじつは、かなりかんたんなのです)
平成最後のブログを見ていただき、ありがとうございました!
令和でまた、お会いしましょう!(え?もう令和?!)
おえかきリズムマシン「フライング!ツバメDiddle」ビスケット プログラミング

またまたリズムマシンでつくった作品のしょうかいです!
空をイメージした楽しい音楽ができました。
ツバメさんが、いろんなものをつっついて、なめらかな動きで演奏します!
リズムマシン動画を見てみよう!
⬇︎ぜひ見てください!
ビスケットアプリがあれば、アプリからも開けます!
バージョン1
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A6608%2F1-1%2F014.json%3A1-1%3A
バージョン2
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A6633%2F1-1%2F001.json%3A1-1%3A
さいごに
同じ音のセットでも、
ならべかたで全くちがうリズムとメロディがつくられるのが、おもしろいな〜と思います。
プログラミングの力をかりて、作曲をする
という今までにないあそびですね!
もし、小学校の授業でもこんなことができたら、
すごい楽しそうですよね〜
今日もあっさりでした!
見ていただいて、ありがとうございました!
⬇︎プログラミング教育ネタはこちらです!
おえかきリズムマシン「ミツバチ!8Groove」ビスケット プログラミング

今回は、あっさり作品しょうかいだけです!
ミツバチのリズムマシンをプログラミングでつくりました。
おえかきで作曲!という、かなりおくぶかいリズムあそび&プログラミングです!
自分でリズムマシンのシステムをつくって、
その上で感覚に合う音をえらんで、オリジナルリズムをつくりました。
リズムマシン動画を見てみよう!
とりあえず、みてください!
⬇︎こんな感じです!
ビスケットアプリがあれば、アプリからも開けます!
バージョン1
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A6573%2F1-1%2F028.json%3A1-1%3A
バージョン2
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A6597%2F1-1%2F033.json%3A1-1%3A
さいごに
マニュアルを見ながら、つくってみましたが
「数の制御で音楽をならす」という、
むずかしそうですが、やってみるとめちゃくちゃ楽しいプログラミングでした。
数学好きな人は、仕組みを考えるながらつくってみると、ハマるかもしれません。
また他にも面白い音楽ができたら、ブログにのせていきたいと思います!
⬇︎プログラミング教育ネタはこちらです!
「アドバンスド金魚すくいっ!」ビスケットプログラミングゲーム

前回、金魚すくいのミニゲームをつくりましたが、
ちゃんと「ゲームオーバー」「クリア」のあるゲームに、ちょっとだけ発展させてみました!
ビスケットプログラミングゲーム
「アドバンスド金魚すくいっ!」
です!
もうちょっと簡単にするつもりだったけど、
他の人にテストプレイしてもらって
いろいろつけ足した結果、ちょっとふくざつになりました!
あそびかたのしょうかいと
プログラムのかいせつをしたい思います!
⬇︎前回(金魚すくいのつくりかた)は、こちらです!
あそびかた
ゲームクリアじょうけん
ねている金魚をさわると…

ゲットできます!

金魚をゲットしたら、左下の数字がへります。


10ぴき全部ゲットしたら、クリアになります!

ゲームオーバーじょうけん
うごいている金魚をさわってしまうと…

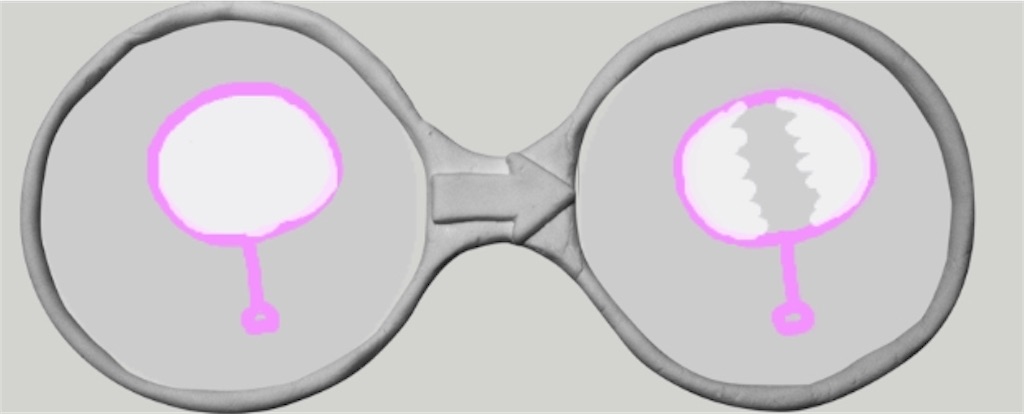
ポイがやぶれます!
⬆︎右下の「てもちポイ」も1つやぶれます。
「てもちポイ」が3つぜんぶやぶれると、

ゲームオーバーです。
タイミングに気をつけて、金魚をすくって
10ぴきぜんぶゲットしよう!
動画を見てみよう!
いきなりですが、プレイ動画を見てください!
動画には、お祭りっぽい音楽もつけてみました。
プログラミングミニかいせつ
メガネ45こも使っちゃったので、
全部しょうかいするのは、大変なので
いくつかのメガネをかいせつします!
金魚から逃げられるルール
いきなり、むずかしいメガネです!
「割れたメガネ」をつかっています。

ややこし〜いのですが、文字で説明してみます!
(左)「金魚」と「てもちポイ」の絵がステージにあるとき「金魚」をさわったら⇨
(右)「金魚」は左に動いてさわった場所に「やぶれたポイ」と「×」の絵がでてきて、「てもちポイ」の絵は「やぶれた てもちポイ」の絵になる。(ついでに音もなる)
金魚をゲットするルール

(左)「ねている金魚」と「てもちポイ」の絵がステージにあるとき「金魚」をさわったら⇨
(右)「ポイ」の絵と「ゲットした金魚」と「黄色い光」の絵に変わって、「てもちポイ」の絵は「変わらない」(ついでに音もなる)
ちょっとややこしい!
でも、これによって、「てもちポイがあるときにしか金魚をすくえない」というルールもできあがっています。
⬇︎「割れたメガネ」のくわしい使い方は、こちらで説明しています!
ゲームオーバールール
これは、けっこうたんじゅんです。

- 「やぶれた てもちポイ」の絵が横に3つならぶと、「ゲームオーバー」の文字になる。
というメガネでつくっています。
カウントダウンルール
①まず、もう1つだけ割れたメガネです。

⬆︎こんなメガネをつくることで
「黄色い光」の絵が、「あと」の文字の右がわにすぐに移動するようになります。
②そして…カウントダウン!
大がかりだけど
やってることは、たんじゅんです。


⬆︎「黄色い光」が数字の上にきたら
1つずつへっていくしくみを、こんなふうにつくりました。
③で、さいごに

⬆︎クリアの文字がじゅんばんに出ます。
さいごのメガネの右の部屋の「クリア」は別の絵になっています。
以上、意外と長くなりましたが、大まかなメガネの説明でした〜。
ほそく
今回、ちょっとした うらワザを使っていて…

⬆︎方眼紙モードで、さいしょメガネをつくりました!
こうすることで、ピタっとパーツがはまるのでつくりやすいです。
⬆︎そのあと、ふつうのモードにもどしました。
方眼紙モードだと金魚がカクカク動いてしまうので
もどすことで、金魚がちゃんとなめらかに動くようにできました!
ゲームのはじめかた
⬇︎ゲームをはじめるのはこちらです。Viscuit(ビスケット)アプリが必要です。
※ アプリのバージョンによって、動きがおかしくなることがあります!(古い場合はアップデートしてみてください)
⬇︎プログラムの中身を見たいときは、こちらです。
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A6547%2F1-1%2F025.json%3A1-1%3A
Viscuit(ビスケット)アプリはこちらからインストールできます(無料です)
さいごに
ふくざつっぽいプログラムでしたけど、
実はつくるのにそんなに時間はかかりませんでした。
大変なのは「どんなゲームにしようかな?」と、発想することのように思えます!
そして、ビスケットだと発想がすぐ形にできるので、
ハマる人にはすごくハマる!と思います。
とりあえずメガネをつくってみて、つくったプログラムの動きを観察するうちに、新しいアイデアが思いうかんだりするのが、ビスケットのプログラミングのおもしろいところだと思います!
ビスケットと自分の共同作業で、作品をつくる感じをあじわえだすと、ゲームづくりが楽しくなります。ぜひやってみてください!
⬇︎気づいたらメガネ125こになったゲームは、こちらです!
「金魚すくいっ!」ビスケット プログラミング タッチミニゲーム

金魚をすくえないアートをつくったら、
やっぱり金魚をすくうゲームもつくりたくなったので…
つくりました!
ビスケットプログラミングミニゲーム
「金魚すくいっ!」
です!
つくりかたをしょうかいしようと思います!
⬇︎前回のすくえないやつは、こちら!
じゅんび Viscuit(ビスケット)アプリを開く

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
ステップ1 金魚をおよがせよう!
金魚の絵をかこう!

何びきか、ステージにだそう!
こんなメガネをつくると、
スイスイゆらゆら、およぐようになります!
ステップ2 「さわるとポイがでる」プログラムをつくろう!
ポイ(金魚をすくうやつ)の絵をかこう!

やぶれたポイの絵もかこう!
こんなメガネをつくろう!

- 「なにもないところをさわったら、ポイがでてくる」メガネです
あそぶボタンをおして、
あそぶ画面でみてみよう!

なにもないところをさわると、

ポイがでた!(ポイっと)
どんどんでる〜
ステップ3 「時間がたつと、ポイがやぶれてきえる」プログラムをつくろう!
もうひとつ、こんなメガネをつくろう!


- 「ポイがやぶれたポイになる」メガネです。
あそぶ画面で見てみよう!
でてきたポイが…
やぶれたー

だしたポイが、ぜんぶやぶれますね〜
あとおまけに、こんなメガネつくると


- 「やぶれたポイがきえる」ようになりますね
まとめ
- なにもないところをさわると、ポイがでる
- ポイはやぶれたポイにかわる
- やぶれたポイはきえる
これで、ポイをだしてきえるプログラミングが完成です!
ステップ4 金魚をゲットするプログラムをつくろう!
ゲットした金魚の絵をかこう!

で、こんなメガネをつくろう!

ついでに、音符♪ のマークもいれましょう
すると、
- 「ポイと金魚があたったら、音がなってゲットした金魚になる」というルールができあがります。
ためしてみよう〜
いけ!ポイ!
やった〜ゲットー!
ぜんぶとったー

 この2つのメガネ、どちらも左に同じポイの絵があるのですが、実は命令の優先順位は下のメガネの方が高いのです。同じ絵が左にあるメガネが複数あるとき、優先されるのは「絵の数が多いメガネ」なのです。これを利用すると結構難しいプログラムをつくろうとするときに役に立ちます。この技、ビスケットやってる人にもなにげに知られていない技なので、良かったら使いこなしてみてください。
この2つのメガネ、どちらも左に同じポイの絵があるのですが、実は命令の優先順位は下のメガネの方が高いのです。同じ絵が左にあるメガネが複数あるとき、優先されるのは「絵の数が多いメガネ」なのです。これを利用すると結構難しいプログラムをつくろうとするときに役に立ちます。この技、ビスケットやってる人にもなにげに知られていない技なので、良かったら使いこなしてみてください。
ステップ5 黒い金魚もゲットできるプログラムをつくろう!
黒い金魚の絵をかこう!
ゲットした黒い金魚の絵もかこう!
そして、これもスイスイゆらゆらおよがせて、
(ちょっと早くおよぐようにしてみました)

赤い金魚と同じように、ゲットするルールもつくりましょう!

うまくいくと、全部ゲットできるゲームのできあがり!
で、おまけにこんな感じに、


- 「ゲットした金魚が上にすくわれていく」みたいなメガネもつけくわえて、
完成!
動画で見てみよう!
ゲームなので動いているところを、ぜひ見てください!
つくりかたも、全部見れます!
音楽も和のテイストで、「いとおかし」ですよ〜
※動画BGMは、まんぼう二等兵さまのものを使っています
http://www.manbou2ndclass.net/p/index.html
ゲームのひらきかた
⬇︎このページを“viscuit”で開くと、はじまります。Viscuit(ビスケット)アプリが必要です。
https://develop.viscuit.com/env/view.html?control=plau%3A00300014%3A6513%2F1-1%2F028.json%3A1-1%3A
Viscuit(ビスケット)アプリはこちらからインストールできます(無料です)
さいごに
かんたんだけど、けっこう遊べるゲームも
ビスケットだとじゃんじゃんつくることができます!
アイデアを形にして、友だちに遊んでもらったりするのは
めちゃめちゃ楽しいですよ!
ぜひゲームづくりもチャレンジしてみてください。
⬇︎ゲームづくり入門記事のまとめです!(むずかしいのもありますが)
⬇︎ほかにもこんなゲームもつくりました。という記事です!
「金魚すくえな〜い」ビスケット プログラミング デジタルアート

金魚すくいゲームをつくるつもりが、
結果的に、すくえない感じのアートっぽいものができました!
デジタルアート
「金魚すくえな〜い」
です!
実はメガネ4つしか使っていないので、
つくりかたもしょうかいしたいとおもいます!
かんたんなので、さんこうにしてみてください!
じゅんび Viscuit(ビスケット)アプリを開く

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
ステップ1 金魚をかいて、およがせよう!
金魚をかいて、

左にうごかそう!

ステップ2 三角をかいて、うごかそう!
左向きの三角みたいなのをかいて、

これもまた、左にうごかそう!

⬆︎三角を、金魚が追いかけるような感じになります。
ステップ3 三角が、ポイを生みだすプログラムをつくろう!
ポイ(金魚をすくうやつ)をかこう!

ついでに、
やぶれたポイも、かこう!

それで、ポイを…

⬆︎さっきのメガネの、右の部屋
三角の後ろにおきます。
そしたら…お?

ポイが!

ポイポイと!
ふえていく〜〜!
「三角が左に進むと、ポイを生みだす」を
むげんにずっとくりかえす!ということをメガネがやっているので、こんなふうになるのです。
おもしろいですよね〜
ステップ4 「むげんポイやぶり」プログラムをつくろう!
「金魚がポイにぶつかったら、やぶれる」というメガネをつくろう!こんなかんじです。

大きくすると…

- ポイに金魚がぶつかったら ⇨ ポイはやぶれて金魚は少し左にすすむ
というプログラムです。
こうすることで、
ポイの「むげんやぶり」プログラミングができました!


ステップ5 「やぶれたポイが回転しながら落ちる」プログラムをつくろう!
さいごに、やぶれたポイも動かしましょう!
なんでもいいのですが…

「回転しながら落ちる」ようにしてみました!
ちょっと大きくすると…

これを、ちょこっと回転させて…
こんなかんじです。
これで完成!
ポイがやぶれてずっと、回転しつづけるので
アートっぽい!(ポイだけに)




動画で見てみよう!
動画で見ないと、よさが伝わらないので
ぜひみてね。つくりかたも全部のってます!
プログラムを見てみよう
⬇︎このページを“viscuit”で開くと、プログラムが見れます。Viscuit(ビスケット)アプリが必要です。(かいぞうしてもいいよ!)
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A6486%2F1-1%2F005.json%3A1-1%3A
⬇︎Viscuit(ビスケット)アプリはこちらからインストールできます(無料です)
さいごに
今日は「うごく模様」の技をつかって、
デジタルアートをつくってみました!
ゲームだけじゃなく、めちゃくちゃかんたんにアートもつくれるので、
ぜひビスケットのプログラミングで遊んでみてください!
⬇︎もっとかんたんです!

