「桜ぽつぽつ・乱れ咲き」ビスケット・プログラミングアニメーション

また、ミニゲームつくりました!
ゆるいタッチアニメーション
「桜ぽつぽつ・乱れ咲き」
です!🌸
タッチすると、桜がぽつぽつさいていくアニメーションミニゲームです。
ゆるーくつくりかたも、しょうかいします!
つくりかた ひとりでつくる

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
ステップ1 えをかこう!
め

つぼみ
ピンクのさくら
白いさくら
ステップ2 「タッチしたら、ピンクのさくらが育つアニメーション」をつくろう!
つくるメガネは、これだ!

- なにもないところをさわったら、「め」がでてくる
- 「め」は、「つぼみ」になる
- 「つぼみ」はピンクのさくらになる
これだけで、タッチしてでてきた「め」がさくらに育つアニメーションの完成です!
ステップ3 「タッチしたら、ピンクか白いさくらが育つアニメーション」をつくろう!
もう1つ、メガネをふやしましょう。

これですね。
そうすることで

「つぼみ」は、
- ピンクに成長したり
- 白に成長したり
するようになりました!
ステップ4 さくらをひらひら落ちるようにしよう!

これですね!
- ピンクのさくらは左下にいったり、右下に行ったり
- 白いさくらは左下にいったり、右下に行ったり
ひらひら落ちる桜の完成!
はい!全部完成!
動画で見てみよう!
かんたんだけど、見てみるとけっこうきれいです!
ぜひ見てください。つくりかたも、全部のってます!
ゲームのはじめかた
⬇︎このページを“viscuit”で開くと、はじまります。Viscuit(ビスケット)アプリが必要です。
タッチしまくってください!
https://develop.viscuit.com/env/view.html?control=play%3A00300013%3A7978%2F1-1%2F031.json%3A1-1%3A
Viscuit(ビスケット)アプリはこちらからインストールできます(無料です)
さいごに
1〜2分くらいあれば、つくれちゃうので
ぜひつくってみてください!
今日も見ていただき、ありがとうございました!

⬇︎いろいろ自作ゲーム紹介してます!
「桜ひらひら花吹雪」ビスケット プログラミング(自作ゲーム)

お花見をしながら、さくらの木をプログラミングでつくろうとして
いろいろやってたら、ミニゲームができました!
アニメーションミニゲーム
「桜ひらひら花吹雪」
です!
はじめに
まず、プログラミングで「さくらの木」が自動的につくられます。
①みきができて

②えだがのびて、芽がでて…
③また新しく えだがのびて、えだがのびて、芽がでて…
さっきの芽はつぼみになって、
④つぼみが花になった!おー!(以下略)

⑤おおー!
⑥おおおー!!(語彙力)
まんかいだ!
ルール
青い鳥が、さくらの花びらにぶつかったら、
花びらがちっていきます。
全部花びらがちったら、おしまいです。(それだけ!)

動画で見てみよう!
今回は、先に動画で見てみましょう!
長いのでとちゅうで見るのやめてもいいです。笑
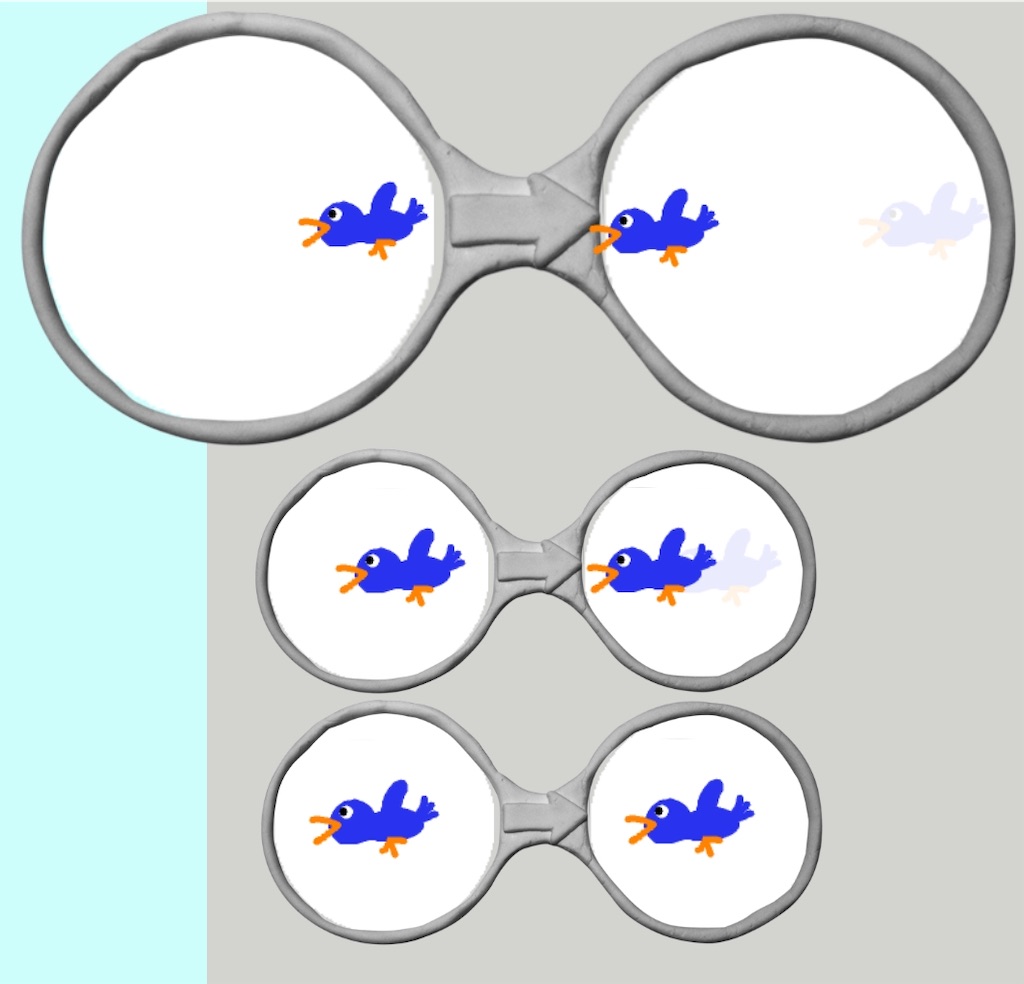
青い鳥と花びらのうごき
- 青い鳥のうごきはこんな感じです。

- 青い鳥は、左方向にゆらゆらうごきつづけます。

- そして、このメガネ

⬆︎「青い鳥をさわったら、少し上に回転する」命令ですね。
これにより、プレイヤーが少しだけ鳥をそうさできるゲームになりました。
- ここがポイント!
青い鳥が、さくらの花びらにぶつかったら、
5まいの桜の花びらにかわります。

もうちょっとくわしく言うと…
じつは、左のへやには、
この絵が1つ

右のへやには、
この絵が5つ入っているのです

右のへやには、「5まいの花びら」を回転させておいてるんですね〜
- そして花びらは、「ひらひら回転しながらおちていく」ように
メガネをつくっています。

⬆︎ときどき消えるようにしているので、画面いっぱいにはなりません。
ゲームのはじめ方
⬇︎このページを“viscuit”で開くと、はじまります。Viscuit(ビスケット)アプリが必要です。
Viscuit(ビスケット)アプリはこちらからインストールできます(無料です)
さいごに
ゲームというより、ほぼアニメーションなので、
見て楽しんでください!
季節をプログラミングで表現してみるのも、楽しいですよね!
今日も見ていただいてありがとうございます!
⬇︎いろんなアニメーション作品です!
ビスケットプログラミングで「野原の世界」をつくろう!(Viscuitの使い方⑥「まとめ」)

きょうは、ビスケットプログラミング入門
Viscuit(ビスケット)の使い方「まとめ」として、
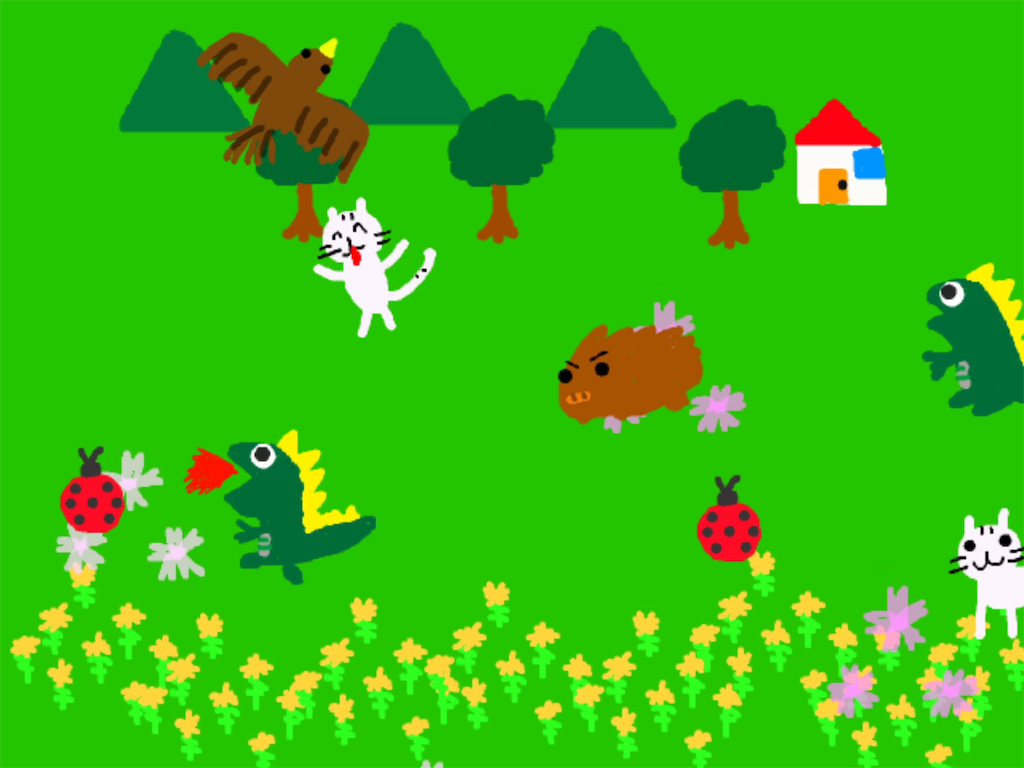
「野原の世界(のはらのせかい)」をつくります!
いままでつかったわざが、めじろおし!
どんどんでてきますので、おさらいしてみよう!
今までのViscuit(ビスケット)の使い方シリーズ①〜⑤
Viscuitの使い方①「進む方向と速さ」
Viscuitの使い方②「ゆらゆらの動き」
Viscuitの使い方③「チカチカアニメ」
Viscuitの使い方④「アニメーション」
Viscuitの使い方⑤「回転の動き」
Viscuitの使い方⑥ まとめ

「Viscuit(ビスケット)」のアプリをひらいて…
①「みんなでつくる」をえらんで、
②「そうげん」のいろのへやをえらんで、
③「えんぴつ」ボタンをおしてください。
ステップ1 「進む方向」と「ゆらゆらの動き」
①「えんぴつ」ボタンをおして、

②「ちょうちょ」のえをかこう!

③「ちょうちょ」をのはらにだそう!

④こんなメガネをつくってみよう!

おおきくするとこれ
⬆︎ひだり(もとのえ)より、みぎ(あとのえ)のいちを ひだりうえにずらすと…
⑤ひだりうえにちょうちょがとんでいくようになります。(じっさいにためしてみてね)
⑥もう1つ、こんなメガネをつくると…
ちょうちょが
- ひだりうえに、うごいたり
- みぎうえに、うごいたり
というメガネです。
ゆらゆらのうごきをするようになりました!
ステップ2 「チカチカアニメ」
①「ピンクのさくら」のえをかいて、

②「しろいさくら」のえもかこう!
③のはらに「ピンクのさくら」のえをだして…
④こんなメガネをつくってみよう。
こんなの
- 「ピンク」⇨「しろ」になる
- 「しろ」⇨「ピンク」になる
というメガネですね。
こうすると…
しろいさくら

ピンクのさくら
しろいさくら
こんなふうに「チカチカ」いろが、かわりまるようになりました!
ステップ3 「アニメーション」
①「ねこ」ちゃんです

②「ジャンプしてるねこ」ちゃんです
③「ねこ」ちゃんをだして…
④こんなメガネをつくろう!

こんなかんじです
- 「ねこ」⇨「ジャンプねこ」になる
- 「ジャンプねこ」⇨「ねこ」になる
というメガネですね。
こうすると…
ジャンプ!

にゃん
ジャンプ!
にゃん
ジャンプと、ちゃくちをくりかえすアニメーションができました!
ステップ5 「回転の動き」
①こんどは、「トンビ」をかいて、

②のはらにだそう!
③こういうふうにメガネをつくると、ふつうに「ひだりうえにすすむ」だけなのですが
④この「かいてん」ボタンを、ちょっとおしてみよう!
そしたら、こんな「てんせん」がでて、
「くろまる」をひだりにすこしずらしたら、ちょっと トンビがかいてんします。
こうすると、トンビが「回転(かいてん)」しながら、とぶようになりました!
ほんもののトンビのうごきみたいになりました。

ステップ6 技をくみあわせて、自由につくろう!
あとは、いろんなわざをつかって、
えに あったうごきをプログラミングしてみよう!
①「イノシシ」を、はやくうごかして、

ちょとつもうしん!
(イノシシのえをひだりに、おおきくずらします)

②「きょうりゅう」のえを 2つかいて、

ひをふきながら、だいこうしん!
(2つのメガネにえを、こうごにいれます)

③「なのはな」をたくさんかいて、
たくさんだしたら、



「なのはな ばたけ!』
「てんとうむし」もやってきて、


ゆらゆらとんだり
「やま」とか
「き」とか
「おうち」とか
じぶんのえを じゆうにならべて、
せかいにひとつだけの「のはら」をつくろう!
かんせい!
動画で見てみよう!
だいにんきの、つくりかたどうが。
これをみて、ぜんぶのわざの おさらいをしてみよう!
きょうのプログラムは、こちらからViscuitアプリでひらけます!
https://develop.viscuit.com/env/view.html?control=edit%3A00300003%3A0654%2F1-1%2F029.json%3A1-1%3A
さいごに
きょうは いろんなわざを、ぜんぶつかって、のはらをつくってみました。
がようしにかいたえは、うごかせないけど
ビスケットでかいたえは、おもいのままにうごかせます。
ビスケットのプログラミングで、じぶんのだいすきなせかいをどんどんつくってみよう!
きょうも、みていただいてありがとうございました!
⬇︎ビスケットゲームの作り方、入門はこちらをどうぞ!
ビスケットプログラミングで「お弁当の世界」をつくろう!(Viscuitの使い方⑤「回転の動き」)

まだまだおはなみシーズンなので、
きょうは、おはなみにかかせない
「お弁当の世界(おべんとうのせかい)」
をつくってみたいとおもいます!
あたらしいわざ「かいてん」のわざも、しょうかいします!
たのしく、ぐるぐるおべんとうをつくろう!
Viscuitの使い方⑤「お弁当の世界」回転の動き

「Viscuit(ビスケット)」のアプリをひらいて…
①「みんなでつくる」をえらんで、
②「ピンク」のいろのへやをえらんで、
③「えんぴつ」のボタンをおしてください。
ステップ1 「おにぎり」のえをかこう!
①「えんぴつ」ボタンをおして、

②「おにぎり」のえをかこう!
③えんぴつのしたに、おにぎりのえがでてきました

ステップ2 「ぐるぐる」うごかそう!
①ステージに、おにぎりを3つだそう!
②メガネをだして、ひだりのへやにおにぎりをいれよう。
③いったん、このへんにおにぎりをだしてみて、
④「かいてん」ボタンをおしてみよう!
⑤そしたら、おにぎりのしたに「てんせん」がでてきた!
⑥まんなかの「くろいてん」を、ひだりにずらすと…

ちょこっとおにぎりが「かいてん」した!

⑦かいてんさせたおにぎりを、そのまま
メガネのみぎのへやにいれます。
⑧そしたら、おにぎりがみんな
「ぐるぐるかいてん」しはじめた!(あとで、どうがでみてみてね。)
⑨ちなみに、みぎにかいてんさせると
ぎゃくかいてん!

ステップ3 「おおきくぐるぐる」させてみよう!
①「からあげ」をかいてみよう!(なんでもいいよ)

②からあげを、ステージになんこかだそう!
③「うえにうごく」メガネをつくったら、
みんなうえにうごきますよね。
②ちょこっと、くろいてんをうごかして
かいてんさせてみよう!

③こんなふうに「うえにすすみながら、かいてん」するので、
「おおきくぐるぐる」するようになりました!
ステップ4 「オリジナルおべんとう」をつくろう!
あとは、いろいろたのしくおかずをつくろう!
ウインナー🐙さん
「はーい」

ミニトマト🍅さん
「はーい」
エビフライ🍤さん
「はーい」
ゆでタマゴ🥚さん
「はーい」
ブロッコリー🥦さん
「はーい」
たのしくおべんとうをつくろう!
にぎやかになってきた〜!

ぜんぶ、ぐるぐるしてみました。

⬇︎参考文献です 笑

おべんとうバス (たべもの×のりもの×あかちゃん【0歳・1歳・2歳児の絵本】)
- 作者: 真珠まりこ
- 出版社/メーカー: ひさかたチャイルド
- 発売日: 2006/01/01
- メディア: 単行本
- 購入: 1人 クリック: 3回
- この商品を含むブログ (18件) を見る
ステップ5 「おはなみべんとう」にしちゃおう!
さくらのはなびら🌸
ひらひらさせよう!
おやつは、おだんご🍡
できた!
「おはなみおべんとうのせかい」
動画で見てみよう!
メイキングどうがで、たのしくつくりかたをおぼえよう!
うごいているところも、みられるよ。
きょうのプログラムは、こちらからViscuitアプリでひらけます!
https://develop.viscuit.com/env/view.html?control=edit%3A00300004%3A1159%2F1-1%2F012.json%3A1-1%3A
⬇︎アプリは無料でインストールできます
さいごに
きょうは、「かいてん」のうごきでおべんとうをつくってみました。
ビスケットのプログラミングだと、なんでもかんたんにぐるぐるできます!
いろんなものをかいて、ぐるぐるさせてみよう!
⬇︎そのほかの、ビスケット超入門はこちら!
⬇︎ビスケットでつくった、いろんなゲームもしょうかいしています。
今週のお題「桜」
ビスケットプログラミングで「春の世界」をつくろう!(Viscuitの使い方④「アニメーション」)

お花見シーズン、満開ですね!
ということで、きょうは
「春の世界(はるのせかい)」
です!
おはなみにいったひとも、いってないひとも、
おえかきプログラミングで春(はる)をつくってみよう!
アニメーションで、「ぴょんぴょん」「にょきにょき」する わざもしょうかいします!
⬇︎はじめてのひとは、こちらからどうぞ!
Viscuitの使い方①「海の世界」(動きの方向と速さ)
Viscuitの使い方④「春の世界」アニメーション

「Viscuit(ビスケット)」のアプリをひらいて…
①「みんなでつくる」をえらんで、
②「きみどり」のいろのへやをえらんで、
③「えんぴつ」のボタンをおしてください。
ステップ1 「おはな」のえをかこう!
①「えんぴつ」ボタンをおして、

②「おはな」のえをかこう!
③かんせいしたら、もういっかい
「えんぴつ」ボタンをおしましょう。

④みぎうえに、さっきかいた「おはな」がでてきてますね。これをタッチ!

⑤そしたら、「したえ」がうすくでます。
みぎうえには、さっきつかったいろもでてきます。
⑥これをつかって、
「ジャンプしたおはな」をかいてみよう!

⑦これで、2つのおはなができました。

ステップ2 「ぴょんぴょんアニメ」をつくろう!
①「おはな」をなんこか、ひろばにだそう!

②こんなメガネをつくってみよう!
おおきくすると、こういうの
- 「おはな」が「ジャンプおはな」にかわる メガネです。
そしたら、おはながジャンプした!
③こんどはもうひとつ、こんなメガネもつくろう!
おおきくすると
- 「ジャンプおはな」が「おはな」にかわる メガネです。
そしたら、おはながちゃくちした!

ずっとみてると
「ジャンプ!」

「ちゃくち」

「ジャンプ!」

「ちゃくち」

ぴょんぴょんアニメのできあがり!
ステップ3 「にょきにょきアニメ」をつくろう!
①こんどは、「つくし」のえをかこう!

②「したえ」をりようして、おなじいろをつかって、
③「のびたつくし」のえもかこう!
④「つくし」をなんこか、ひろばにだして
⑤こんな2つのメガネをつくろう!
おおきくすると
- 「つくし」が「のびたつくし」にかわる
- 「のびたつくし」が「つくし」にかわる
そうすると…
「ちぢみ」
「にょき!」
「ちぢみ」
「にょき!」

にょきにょきアニメ かんせい!
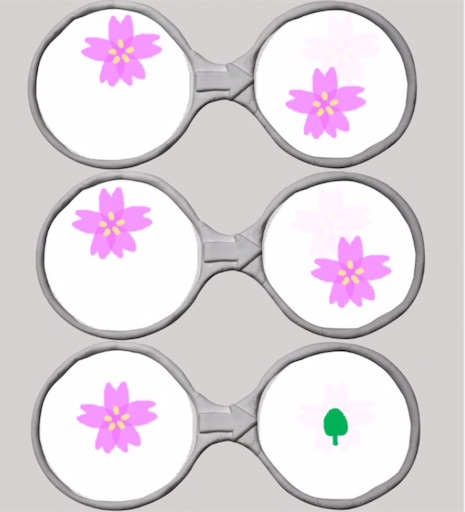
ステップ4 「さくらのはながさく」アニメをつくろう!
これは、ちょっとだけおうようへん
①「め」をかいて、

②「つぼみ」をかいて、
③「はなびら」をかいて、
④「め」をいっぱいだそう!

⑤このメガネで、「め」が「つぼみ」に!
⑥もうひとつ、このメガネで「つぼみ」が「はなびら」に!
おおきくすると、この2つのメガネですね。
⑦さらに、このメガネつくると
「ゆらゆらおちる」はなびらのできあがり

⑧さいごに「はなびら」が「め」にもどるメガネをつくると
ときどき、「め」にもどったりします!
(あとで、どうがでみてね)

 この3つのメガネは、左の部屋に全部同じ「はなびら」の絵が入っているので、「はなびら」の絵はこれら3通りの命令のどれか1つを選択し、動き続けます。これで、はなびらは「ゆらゆらうごくけど、たまに め にもどる」というふうにプログミングされたワケですね。
この3つのメガネは、左の部屋に全部同じ「はなびら」の絵が入っているので、「はなびら」の絵はこれら3通りの命令のどれか1つを選択し、動き続けます。これで、はなびらは「ゆらゆらうごくけど、たまに め にもどる」というふうにプログミングされたワケですね。
ステップ5 すきな「はるのせかい」をつくろう!
「さくらのき」

「ちょうちょ」
なんでもオッケー!
おはなみのせかいもできそうですね!
じぶんだけの「はるのせかい」をつくろう!
できた!
動画でみてみよう!
アニメーションなので、うごいているところをぜひみてね。
つくりかたも、どうがでたのしく!わかりやすく!まなべます。
きょうのプログラムは、こちらからViscuitアプリでひらけます!
https://develop.viscuit.com/env/view.html?control=edit%3A00300010%3A0456%2F1-1%2F021.json%3A1-1%3A
⬇︎アプリは無料でインストールできます
さいごに
きょうはメガネ2〜3つのかんたんなアニメーションのつくりかたでしたが、
100こメガネくらいあったら、めっちゃすごいアニメもつくれそうですよね。
「パラパラまんが」みたいにアニメづくりにゅうもんとして、
チャレンジしてみるのもいいかも!
⬇︎かんたんなプログラミングゲームの作り方入門は、こちらです
今週のお題「桜」
ビスケットプログラミングで「宇宙の世界」をつくろう!(Viscuitの使い方③「チカチカアニメ」)

いよいよ、ちきゅうをたびだち、
きょうは
「宇宙の世界(うちゅうのせかい)」をつくります!
チカチカさせるかんたんなアニメーションのわざ もしょうかいします。
さようなら、ちきゅう!
⬇︎はじめてのひとは、まずこちら(うみのせかい)からみてください。
Viscuitの使い方③「宇宙の世界」チカチカアニメ

「Viscuit(ビスケット)」のアプリをひらいて…
①「みんなでつくる」をえらんで、
②「うちゅう」のいろのへやをえらんで、
③「えんぴつ」のボタンをおしてください。
ステップ1 「ほし」のえをかこう!
①「えんぴつ」ボタンをおして、

②「きいろのほし」のえをかこう!

③「ピンクのほし」のえもかこう!

ステップ2 「チカチカ」するほしをつくろう!
①「きいろのほし」をなんこかうちゅうにだそう!

②こんなメガネをつくってみよう!

おおきくするとこんなかんじ
⬆︎「きいろのほし」が「ピンクのほし」にかわる というメガネです。
そうすると…
あ、ほしがみんなピンクになった!

③そして、こんなメガネもつくろう!

こんなかんじ

⬆︎こんどは「ピンクのほし」が「きいろのほし」にかわる メガネです
そうすると…
きいろにもどった!
あら、またピンクになった!

お!またきいろになった!
というかんじで、ずっとチカチカいろがかわりつづけるようになりました!
④「ピンクのほし」もなんこかだしてみよう!

そしたらもっとにぎやかに!


これで、チカチカアニメかんせい!
 メガネは、絵を動かす以外にも、「左の絵」を「右の絵」に変える。という命令もできます。「きいろ」が「ピンク」にかわって、「ピンク」が「きいろ」にかわる。をずっと繰り返すので、チカチカするアニメができるのです。
メガネは、絵を動かす以外にも、「左の絵」を「右の絵」に変える。という命令もできます。「きいろ」が「ピンク」にかわって、「ピンク」が「きいろ」にかわる。をずっと繰り返すので、チカチカするアニメができるのです。
ステップ3 「あまのがわ」をつくってみよう!
①「きいろのてんてん」をかいてみよう!
きいろをつかって、ゆびでがめんをたくさんさわれば、できるよ。

②ちょっとみえにくいけど、
さっきのてんてんを、うちゅうにだしてみよう!

どんどんだそう!





あ!「あまのがわ」っぽくなった!
ステップ4 「チカチカあまのがわ」をつくろう!
①「しろいてんてん」も かいてみよう!

②そして、こんな2つのメガネをつくろう!

おおきくすると
- 「きいろのてんてん」が「しろのてんてん」にかわる
- 「しろのてんてん」が「きいろのてんてん」にかわる
そうすると…


⬆︎きれいな「チカチカあまのがわ」のかんせい!
ステップ5 すきな「うちゅうにあるもの」をつくろう
はやいロケットとか

ちきゅうとか
たいようとか
ゆらゆらうちゅうじんとか
うごくどせいとか
なんでもオッケー!メガネでじゆうにうごかして、
じぶんだけの「うちゅうのせかい」をつくりだそう!
できた!

動画でみてみよう!
きょうも、たのしくどうがでつくりかたをみよう!
チカチカアニメもうごくところをみてみよう!
きょうのプログラムは、こちらからViscuit(ビスケット)アプリでひらけます!
https://develop.viscuit.com/env/view.html?control=edit%3A00300006%3A0563%2F1-1%2F026.json%3A1-1%3A
⬇︎アプリは無料でスマホ・タブレットにインストールできます!
さいごに
かんたんなアニメもつくれるようになってきました!
いろんないろをくみあわせたら、もっとカラフルなアニメもつくれそうですね。
チャレンジしてみよう!
⬇︎こちらの超入門プログラムも、いっしょにみてもらったら、よくわかるとおもいます!
⬇︎かんたんなプログラミングゲームの作り方は、こちらです
ビスケットプログラミングで「空の世界」をつくろう!(Viscuitの使い方②「ゆらゆらの動き」)

じぶんでかいた 絵が、うごきだす!幼児でもできる楽しいプログラミングアプリ
「Viscuit(ビスケット)」の使い方、第2回です。
きょうは、
「空の世界(そらのせかい)」
をつくってみようとおもいます!
「ゆらゆら・ランダムなうごき」のわざもあわせて、しょうかいしたいとおもいます。
⬇︎はじめてのひとは①「海の世界(うみのせかい)」をさきにみてください!
じゅんび Viscuitアプリをひらこう!

「Viscuit(ビスケット)」のアプリをひらいて…
①「みんなでつくる」をえらんで、
②「そら」のいろのへやをえらんで、
③「えんぴつ」ボタンをおしてください。
ステップ1 「ふうせん」のえをかこう!
①「えんぴつ」ボタンをおして、

②えをかこう!「ふうせん」

③かいたえが、メガネのしたにでてきました!

ステップ2 ふうせんを「ゆらゆら」うごかしてみよう!
①ふうせんを、3つ そらにだそう!(なんこでもいいよ)

②メガネをつかって、ふうせんが「ひだりうえにうごく」ようにしてみよう。

もとのえ(うすいえ)より、ひだりうえにずらせばいいですね。

そしたらふうせんが、ひだりうえにとんでいく〜!

③ここで、もうひとつ
ふうせんが「みぎうえにうごく」メガネもつくってみよう!

こんどは もとのえより、みぎうえにずらせばいいですね。

そしたらなんと…ふうせんが

⬆︎「ひだりうえにいったり」「みぎうえにいったり」ゆらゆらするようになった!
ステップ3 「はやさがかわるとり」をつくろう!
①「とり」のえをかこう!

②とりを、3ば そらにだそう!
③まず、とりを「はやくうごかす」メガネをつくろう!

④そして、とりを「ゆっくりうごかす」メガネもつくろう!
そしたら…とりは、
「はやくうごいたり」、「ゆっくりうごいたり」
するようになります!

(じっさいのうごきは、あとでどうがでみてみよう!)
 同じ絵を動かすメガネが3つあると、「3つのうちのどれか」が選ばれてランダムに実行されるようになります。この画像のようにメガネをつくると、とりは、「はやくうごいたり」「ゆっくりうごいたり」「とまったり」するようになります。
同じ絵を動かすメガネが3つあると、「3つのうちのどれか」が選ばれてランダムに実行されるようになります。この画像のようにメガネをつくると、とりは、「はやくうごいたり」「ゆっくりうごいたり」「とまったり」するようになります。
ステップ4 ゆらゆらおちる「はなびら」をつくろう!
①「はなびら」をかこう!

②2つのメガネで「ひだりしたにうごく」「みぎしたにうごく」ようにメガネをつくろう!
③こんどは、「ゆらゆらおちる」うごきになりましたね〜
ステップ5 すきな「そらをとぶもの」をつくろう!
くもとか

ヘリコプターとか
おひさまとか

なんでもオッケー!メガネでじゆうにうごかして、
じぶんだけの「そらのせかい」をつくりだそう!
できた!

動画でみてみよう!
こんかいもまた、たのしくつくりかたがかくにんできます!
うごいているところを、ぜひみてね。
きょうのプログラムは、こちらからViscuit(ビスケット)アプリでひらけます!
https://develop.viscuit.com/env/view.html?control=edit%3A00300005%3A0695%2F1-1%2F005.json%3A1-1%3A
⬇︎アプリは無料でスマホ・タブレットにインストールできます!
さいごに
ビスケットつかいかた、その②でした。
メガネをふやしたら、ふくざつなうごきもできるようになってきました。
「ゆらゆら」のうごきもつかいこなして、ビスケットプログラミングをたのしみましょう!
⬇︎「ゆらゆらどんぐりくん」も、ぜひみてね。
⬇︎小学校プログラミング教育の授業アイデア・教材はこちらです!
ビスケットプログラミングで「海の世界」をつくろう!(Viscuitの使い方①「進む方向と速さ」)

Viscuit(ビスケット) のプログラミングをはじめよう!
ということで、プログラミング、ほんとのほんとのはじめの一歩。
ビスケットで、「海の世界(うみのせかい)」をつくる方法をしょうかいしたいと思います!
「プログラミングとか、まじむずかしそうだから、あたしムリムリ!」って思う人も、
3さいでもできるので大丈夫!ぜひ、チャレンジしてみましょう!
Viscuitの使い方① 進む方向と速さ

「Viscuit(ビスケット)」のアプリをひらいて…
①「みんなでつくる」をえらんで、
②「うみ」の色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
ステップ1 「さかな」のえをかこう!
①「えんぴつ」ボタンをおして、

②えをかこう!いろんないろがつかえるよ。

③まちがったときは、「やりなおす」ボタンで、なんかいでもかきなおせるよ。

④かきおわったら、◯ボタンをおしてかんせい!です。

⑤かいたえが、メガネのしたにでてきました!

ステップ2 かいたえを、うごかそう!
①さかなを、うみにだそう!3びきだしてみます。

②メガネを、はいいろの「メガネおきば」におきます。
③さかなを、メガネのひだりのへやにいれます。
③メガネのみぎのへやにもおいてみよう!
④このように、もとのえ(うすいえ)よりひだりにずらすと、
うみのさかなが、ひだりにうごいたー!
⑤みぎにずらすと、みぎにうごく〜
⑥うえにずらすと、うえにうごく〜
⑦したにずらすと、したにうごく〜
⑧ぴったりだと、あ!とまった。
- メガネをつかうと、「左の絵の状態を、右の状態に変化させる」という命令を出すことができます。ここでは「絵の位置を変える」という命令になっていますね。
- メガネには、「自動的にくりかえす」というしくみが、最初から入っているので、絵はずっと位置を変えつづけるのです。
ステップ3 めっちゃはやいさかなをつくろう!
①まず、あたらしい えをかこう(ゴールデンなさかな)

②ゴールデンさかなをうみにだして、

③あたらしいメガネをおいて、

④メガネのひだりのへやに、えをいれて

⑤こんなふうに、もとのえよりすこしひだりにずらすと…
ゆっくりのはやさで、うごきますね〜
⑥もっとひだりにずらすと…?
あらま、はやくなった〜!
⑦では、こんなふうにメガネのまるいところ(ふち)ギリギリにおくと…?
メガネが…でかくなった!
そして。めっちゃはやくなった!
これで、めっちゃはやいさかなのかんせいです!
ステップ4 すきなうみのいきものをつくろう!
たことか…

クマノミとか…
うごかない「こんぶ」とかつくってみてもいいですよね〜

メガネでいろいろうごかそう!
できた!

動画でみてみよう!
⬇︎たのしく、つくりかたがかくにんできます!
きょうのプログラムは、こちらからViscuit(ビスケット)アプリでひらけます!
https://develop.viscuit.com/env/view.html?control=edit%3A00300001%3A4379%2F1-1%2F027.json%3A1-1%3A
⬇︎アプリは無料でスマホ・タブレットにインストールできます!
さいごに
ビスケットのつかいかた、その①でした。
かなりかんたんですね!
なんどかいても、かみがよごれたりしないので、小さい子のおえかきツールとしてもおススメです!(幼児教育にも、よく使われています)
ぜひチャレンジしてみてください!
おまけ
3さいのめいっこがかいた作品です!笑
「あたしのえ」

「くまさんのえ」
⬇︎はじめての人にオススメの、ビスケット入門プログラミングはこちら!
⬇︎小学校プログラミング教育の授業アイデア・教材はこちらです!
「アルティメット!ブロックくずしゲーム」ビスケット プログラミング(自作ゲーム)

前回のブロックくずしゲームをベースに、改造を重ねて、究極のブロックくずしゲームができあがりました!(いいすぎ)
「アルティメット!ブロックくずしゲーム」
です!
⬇︎ちなみに前回のは、こちらです
(つくり方もくわしくしょうかいしてます!)
あそびかた



①ボールをブロックにぶつけて、ブロックを全部くずしたらステージクリアです。
②ボールが画面の外に落ちるとゲームオーバーです。(3回までコンテニューできます!)
③コントローラーで、パドルを左右にうごかすことができます。パドルでボールをはじき返すことができます。
④ステージは、全部で3つあります!だんだんむずかしくなります。
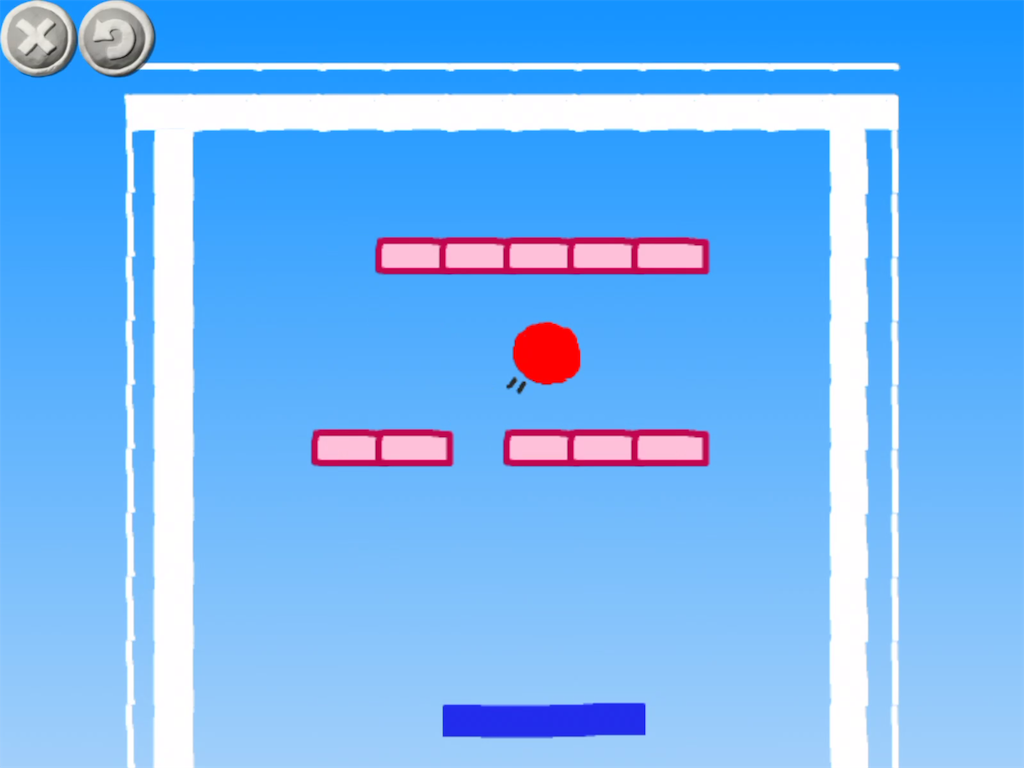
ステージをみてみよう!
ステージ1

ステージ2

ステージ3

⬆︎ブロックのならび方は、ステージによって変わることもあります!
プレイ動画を見てみよう!
動画では、いい感じのBGMがついています。(ゲームではついてません)
本格的なゲームっぽい感じになりました!
フリーBGM「MuzMuz」
ゲームのひらきかた
⬇︎「Viscuit(ビスケット)」アプリがインストールされているスマホ・タブレットなどで開くことができます!
さいごに
ちょこっと、改造するつもりが、
メガネ125このゲームになってしまいました!
ビジュアルプロミング言語「Viscuit(ビスケット)」をつかって、アイデアしだいで ちょっと本格的なゲームもつくれますので、ぜひビスケットゲームクリエイターをめざしてゲームづくりにもチャレンジしてみてください!
⬇︎いろいろ遊べる自作ゲームはこちらです!
ビスケットプログラミングで「ブロックくずしゲーム」をつくろう!

今日は、けっこうむずかしいゲームをつくってみます!
「ブロックくずしゲーム」です。
⬇︎もとネタは、こちらです!
実は、ビスケットプログラミング入門の本でもつくり方がしょうかいされているのですが、
このブログでのつくり方は、オリジナルようそをくわえた、もっとややこしいつくり方です!
メガネ34こも、つかっちゃいます。
もっとシンプルなつくり方は、上の本をぜひ読んでみてかくにんしてくださいね!
じゅんび Viscuit(ビスケット)を開く

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。

- ほうがんしモードは、右から2番目のマスの大きさにしています。
- 画面のたて・よこ「ループしない」せっていにしています。
ステップ1 かべと天井をつくろう!
パーツの絵をかこう!
左のかべ

天井
右のかべ
パーツをしきつめて、ゲームのステージをつくろう!
左のかべ

天井
右のかべ(ステージ完成!)
ステップ2 ボールの動きをつくろう!
ボールの絵を4しゅるいかこう!
左上にすすむボール

右上にすすむボール
右下にすすむボール
左下にすすむボール
ボールの動きをメガネでつくります。
⬆︎何もないところでは、それぞれの向きにずっと進みつづけるようにします。

⬆︎かべや天井にぶつかったとき、
こんなふうにはね返るルールにしてみました。
(音符♪マークをメガネの右に入れているので、ぶつかったときにポン♪となります)
分かりにくいので、あそぶ画面で見てみます!
左上にすすむボールが…

かべにぶつかったとき、
右上にすすむボールに変わります
右上にすすむボールが…
天井にぶつかったとき、

右下にすすむボールに変わります
右下にすすむボールが…
かべにぶつかったとき、
左下にすすむボールに変わります
左下にすすむボールが…
画面の外に出ると、

ゲームオーバー!(そしてだれもいなくなった)
ステップ3 パドルの動きをつくろう!
プレイヤーがうごかせるバー(パドル)の絵をかこう!
パドル

⬆︎真ん中よりも、ちょっと上の方にかいています
パドルを動かすメガネをつくろう!

- パドルの右をさわったら、右に2マス動く
- パドルの左をさわったら、左に2マス動く
ようにしてみました。
パドルの右をさわると…

右に2マス動きます。
パドルの左をさわると…
左に2マス動きます。
ボールがパドルではね返える動きをつくろう!

⬆︎右下にすすむボールがパドルのどの部分にぶつかっても、右上に動くようにしました。
⬆︎左下にすすむボールがパドルのどの部分にぶつかっても、右上に動くようにしました。
右下にすすむボールがパドルにぶつかったら…

右上にすすむボールになって、はね返えりせいこう!
(さっきつくったメガネのおかげで、どんなぶつかり方でもはね返えりますね!)
ステップ4 ボールがブロックをくずす動きをつくろう!
ブロックの絵をかこう!
ブロック

⬆︎これも、真ん中よりも、ちょっと上の方にかいています。
そして、てきとうにステージにブロックをならべよう!
あとは、ボールとブロックがぶつかったらきえる動きをつくろう!

⬆︎下からぶつかったときと、上からぶつかったときで4つのメガネが必要です。これも、ボールがブロックにぶつかったら、すすむ方向が変わるようにしてみました。
あそぶ画面でかくにん!
ぶつかると…

ブロックきえて、向き変わる
ぶつかると…
ブロックきえて、向き変わる
ぶつかると…
ブロックきえて、向き変わる
かべにぶつかると…
向き変わる
これでもう、かなりゲームっぽくなってきましたね!
全部のブロックをくずしたら、クリアー!ですね。
プレイヤーは、パドルをうまい具合にそうさして、ボールを落とさないようにしよう!
チャレンジ 「パドルブーストシステム」をつくろう!
ここから、オリジナルなルールをもりこんでいこうと思います!
まず、こんな絵をかきます。
ブースター(モンスターじゃないよ)

⬆︎ちょっと大きめに、うすい色でかいてます。
上にすすむボール


⬆︎何もないところでは、上にずっと進みつづけるよう、新しくメガネをつくります。
そして、パドルブーストシステムのメガネをつくろう!
ステップ3でつくったこのメガネをかいぞうします。
「パドルを動かすメガネ」を

⬇︎
こういう風に、変えます。

なんじゃこりゃ?
パドルを動かすメガネの右の部屋に
「パドルの絵と、さっきかいたブースターの絵を重ねて」おいているのが、分かるでしょうか?
もう一つブースターがすぐに消えるメガネをつくっています。
パドルとブースターを重ねておいているじょうたいを「ブーストモード」と名づけます。(かっこいい)
こうすることで…
- パドルの右をさわったら、右に2マス動きブーストモードになる
- パドルの左をさわったら、左に2マス動きブーストモードになる
- ブースターはすぐに消える
という新ルールになります。
そして…
ブーストモードのときは、
「ボールがパドルにぶつかると、ボールは上向きにはね返える」というルールにします。


⬆︎このメガネ6こを新しくつくろう!
ブーストモードのときにボールがどの方向からパドルにぶつかっても、ボールは上向きにすすむようになります。
(一回はね返えると、ブーストモードはかいじょされます。)
こんな感じです!
ここで、左をさわると…

ブーストモード発動!
ブーストモードのときにパドルにぶつかったので、ボールは上向きにはね返えりました!
そして…
上にすすむボールも、こんな風にブロックがくずせるようにしよう!

⬆︎ブロックにぶつかると、
右下にはね返えるか、左下にはね返えるか
ランダムに変わるようにしました。
これで…



⬆︎ちゃんと上にすすむボールも、ブロックをくずせるようになりましたね!
動画でみてみよう!
⬇︎メイキングムービーでもつくり方をかくにんしてみましょう!(今回めっちゃ長いです)
⬇︎今日のプログラムはこちらから開けます。
(Viscuitアプリが必要です)
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A5945%2F1-1%2F023.json%3A1-1%3A
さいごに
今日はちょっと大ネタでした。
ビスケットにかなりなれてきたら、チャレンジしてみると楽しいと思います!
工夫したら、もっと色んなオリジナルルールもつくれそうですね。いろいろつくってみましょう!
⬇︎メガネ125この究極のブロックくずしは、こちらです!
⬇︎はじめての人は、こちらもビスケットプログラミング入門記事もおススメです!
けっこう簡単?!ビスケットで「おえかきラジコンカーをつくろう!」

今日は、コントローラーで動くラジコンカーをつくってみたいと思います!
「割れたメガネ」を使っていますが、たぶんそこまで難しくはない?かなーと思います。
じゅんび

「Viscuit(ビスケット)」のアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。
ステップ1 前に進む車をつくろう!
絵をかきましょう!
上から見た車 (かくのむずかしい!)

こういう風に、車をステージにおいて、
こんなメガネをつくります。

「車は、まっすぐ進む」メガネですね。
車が前向きに進むようになりますね〜
ステップ2 右左に車の向きを変えるコントローラーをつくろう!
コントローラーの絵をかきます
左ボタン

右ボタン

こんなふうに、右左ボタンをおきます
そして、新しいメガネを出して〜
メガネのまんなかの矢印のところを、ながくおします

そしたら、メガネがわれた

メガネが上の部屋と下の部屋に分かれますので、
こんな感じに絵をおいてみます。

なんじゃこりゃ?
ちょっと説明すると…

説明むずかしいけど、これで
「左ボタンをさわると、車の向きが左向きに回転する」
っていうことができるようになります。
↓右バージョンはこれです。

これで、
「右ボタンをさわると、車の向きが右向きに回転する」
ようになりますね。
あそぶ画面でかくにんしてみます

↑右ボタンをさわると…

↑くるっと、右にまわった!

↑「車はまっすぐ進む」ので…
自動運転で前に進み続けます。

↑ここで左ボタンを、さわると…

↑ちょっと左回転!
向きが変わったのがわかりますか?
といってもやっぱり、割れたメガネわからん!「?」になるかもしれないので、
これ通りつくってみてもらえると、なんとなくわかるかもしれません。
よかったら、やってみてください。
ステップ3 車にぶつかると音がなって消えるスターをつくろう!
スター (取っても無敵にはならない)

新しくつくるメガネは、これです

- なにもないところをさわったら、スターがでる
- スターと車がぶつかったら、音がなってスターは消える(車は少し前に進む)
あそぶ画面でたしかめますね

↑なにもないところをさわったら…

↑スターがでてきます。ぶつかると…

↑ピコン♪ となってスターがきえましたね!
(え?きこえない?)
完成図

↑最後に、さびしかったのでスターをなんこかステージにおいてみました。
⬇︎メイキング動画はこちらです!
⬇︎今日のプログラムは、ここから開けます。(Viscuitアプリが必要です)
https://develop.viscuit.com/env/view.html?control=edit%3A00300013%3A7281%2F1-1%2F005.json%3A1-1%3A
さいごに
いかがでしたでしょうか?難しかったですかね。
ラジコンそうさで動かせるプログラミングロボットを見て、
ビスケットのプログラミングでつくるなら、こんな感じかな?
と思ってつくってみました!
コンピュータ上でうごくラジコンカーなら、
ビームはっしゃしたり、てきをたおしたりする車にかいぞうもできそうですね〜。
気が向いたら、そういうラジコンカーゲームもつくってみようかなと思います!
今日も見ていただいて、ありがとうございました〜
⬇︎こちらのブログ記事もさんこうにしてみてください!
「氷炎乱舞!ゆきだるまバトルゲーム」ビスケットプログラミングゲーム

Viscuit(ビスケット)のプログラミングで、熱いバトルゲームをつくりました。
「氷炎乱舞!ゆきだるまバトルゲーム」です!(おおげさ)
ゲームのあそびかたを、メガネをつかってしょうかいしたいとおもいます。
あそびかた① ゆきだるまのうごき

- ⬆︎ボタン をタッチすると、ゆきだるまがジャンプします。
- ジャンプしたゆきだるまは、すぐに下に着地します。

「てきのこうげきを、ジャンプでよけろ!」

- ゆきだるまをタッチすると、「こうげきモーション」 になり、「ゆきビーム」を出します。
- こうげきモーションは、すぐにもどります。
- ゆきビームは、左にすすみます。

「ゆきビームで、てきをたおせ!」
あそびかた② ひのこくんのうごき

ひのこくん(てき)は、
- じっとしているか、
- ジャンプして着地するか、
- こうげきしてくるか、
3通りの行動パターンがあります。

ひのこくんの、こうげきパターンです。
- こうげきモーションになると、「ひのこビーム」を出します。
- こうげきモーションは、すぐにもどります。
- ひのこビームは、右にすすみます。
あそびかた③ やられヒット判定

- ゆきだるまに ひのこビームが当たると、ゆきだるまは、右にふっとびます。
- こうげきモーションのゆきだるまも、ひのこビームに当たると右にふっとびます。
- ふっとんだゆきだるまは、下に落ちます
- ふっとんだゆきだるまと、海が重なると、LOSE(まけ)です。
(音符♪マークは、音がなる命令です)

「こうげきをうまくかわして、はんげきのチャンスをつかめ!」
あそびかた④ こうげきヒット判定

- ひのこくん(それぞれのモーション)に、ゆきビームが当たると、ひのこくんは、上にふっとびます。そして、カミナリマークが下にでてきます。

これが、今日のプログラムの小技ポイントなのですが…
- ハートマークにカミナリが当たると、ハートが「色なしハート」になります。
- 色なしハートにカミナリが当たると、もう1マスカミナリが右に動きます
どういうことかというと…

⬆︎こうげきヒットすると、カミナリがでますね。

⬆︎ハートとカミナリが当たると、消えたハートになります。

⬆︎もう1回こうげきヒットすると、今度はカミナリは、色なしハートに当たりますね。

⬆︎カミナリは、色なしハートに当たると右に動きます。

⬆︎さっきと同じように、ハートとカミナリが当たるので、また色なしになります。
あそびかた④ クリア条件

⬆︎これ実はてきのライフなので、9こぶんハートをへらしたら勝ちです。

⬆︎ラストアタック(ゆきだるま究極最終秘奥義)
が、はつどうするチャンスをつかめます。

⬆︎ちなみに、ライフがなくなったことを判定(はんてい)するメガネは、これです。
(なかなか大変!)
「ゆきだるま、かわして打って、勝利をつかめ!」
動画で、壮絶なバトルを見届けよ!
今回、めっちゃBGMがかっこいいです。実はこれを使いたかったから、バトルゲームをつくったのです 笑
ゲーム上では、音楽は流れないのですが、動画では流れます。
ゆきだるまバトル、スペシャルバージョンをごらんください!
ゲームのひらきかた
プレイモード
⬇︎「Viscuit(ビスケット)」アプリがインストールされているスマホ・タブレットで開くことができます。
https://develop.viscuit.com/env/view.html?control=play%3A00300014%3A5705%2F1-1%2F002.json%3A1-1%3A
へんしゅうモード
(⬇︎くわしくメガネをたしかめたい人はこちらどうぞ、ブログでしょうかいしたメガネ以外にも、いろんなメガネをつかっています。)
https://develop.viscuit.com/env/view.html?control=edit%3A00300014%3A5705%2F1-1%2F002.json%3A1-1%3A
さいごに
色々面白いゲームをつくれますので、ぜひビスケットのプログラミングを楽しんでください!
⬇︎色んなゲームのつくりかたです!
自作学習ゲーム「数をかぞえるマシーン(2とび、5とび、10とび)」

久しぶりに、ビスケットで自分でつくった学習ゲームを紹介したいと思います!
「数をかぞえるマシーン」です!
あそびかたのきほん

画面をさわると

もぐらがでてきます
右上の数字もふえます

どんどんふえます

もう一回もぐらをさわると

消えちゃいます
右上の数も、へりますね
かんたんな、たし算・ひき算の練習にもつかえそうです
くふうしてかぞえよう!

右上うえの「1」の数字をさわると

2とびモードになります

一回のタッチで、もぐらが2ひきでてきます

5とびモードと

10とびモードもあるよ

モードをきりかえながら、
かぞえることもできるます
これは
1+2+5+10 ですね
「18」をつくるのは、どうすれば早いかな?
ってな感じにもつかえそうです
ゲームの開き方
⬇︎「Viscuit(ビスケット)」アプリがインストールされているスマホ・タブレットで開くことができます。
https://develop.viscuit.com/env/view.html?control=play%3A00300014%3A5226%2F1-1%2F001.json%3A1-1%3A
さいごに
工夫次第で、教具としても活用できる学習ゲームの紹介でした!
- 数をかぞえる練習
- 量感を高める練習
- かけ算の導入
など、1年生・2年生・特別支援教育
色んな用途で使えるのではないかな〜?
と思います。ぜひ活用してみてください。

ぎゃー
動画で確認しよう!
⬇︎この動画のYouTubeの説明欄にも、教材のアドレスを貼っていますので、うまくブログが開けない場面は、YouTubeからも教材が開けるようにしています。
⬇︎その他の色んな「ビスケットプログラミング」自作ゲームの紹介です!
国語「オリジナルのうごく絵文字をつくろう!(くらしと絵文字)」

「身の回りのくらしの中で、あったら役に立つと思うオリジナルの絵文字をつくって発表する」という学習で使えそうな、Viscuit(ビスケット)の国語の授業プログラミング教育アイデアを紹介します。
ふつうは自分の考えた絵文字を、紙に描いて説明文を書くのがオーソドックスなやり方だと思うのですが、
紙の上の表現では絵文字の意図が伝わりづらいことがあるようです。
あくまで目的は、自分の考えを、理由が分かるように順序立てて書いて、発表することですので、絵文字作成に関してはプログラミングを活用して、「うごく絵文字」として表現しても良いのではないかな?と思いました。
「いろいろな絵のパーツの組み合わせで、あたらしい絵文字をつくりだす」ということは、ビスケットがかなり得意なことですので、ふつうにおえかきツールとして活用してみるのも、おススメです。(絵が苦手でも、上手く描ける!)
試しに、自分で4つのオリジナルうごく絵文字をつくってみましたので、順番につくり方を紹介します!
じゅんび Viscuit(ビスケット)を開く
https://www.viscuit.com/doviscuit/
↑ここから「学校でビスケット」授業ページをつくる方法があります。保存や提示がしやすいので授業で使うには、こちらがおススメです。
(くわしくは公式サイトをご覧ください。)
もう1つ簡単なやり方で、
「ひとりでつくる」でもつくることができますので、そちらを紹介します。

ビスケットのアプリをひらいて…
①「ひとりでつくる」をえらんで、
②どこでもいいので、すきな色のへやをえらんで、
③「えんぴつ」ボタンをおしてください。

歯車⚙の「設定マーク」を1番右にしています。こうすることで、ぴったりはまるモードになるため、アニメーションがつくりやすくなります。
オリジナル絵文字その① 「ここは、おしゃべりきんしの場所です」

⬇︎⬆︎

アニメーションで、中の人がずっとパクパクしつづけます。
これは、3つの絵の組み合わせで、うごく絵文字をつくっています。
・きんしマーク

・しゃべる人
・口閉じてる人
こんな感じにメガネをつくれば、アニメーション完成です!

↑きんしマークの上にパクパクする人がいるので、「しゃべるのが禁止」という意図が伝わりやすいかと思います。
オリジナル絵文字その② 「ゆかがすべりやすいので、走るときけんです」

⬇︎
⬇︎
⬇︎

これは、3コマアニメーションみたいになっています。3コマ目までいくと、最初のコマにもどります。
これは、5この絵を組み合わせています。
・すべりやすいゆか

・きけんマーク
・走る人①
・走る人②
・転んだ人
メガネはこのような感じです。

走る人①➡︎走る人② になって、
走る人②➡︎転んだ人 になります。
そして最後に、
転んだ人➡︎走る人① にもどるのがポイントです。これでずっと、くり返すアニメーションになりますね。
オリジナル絵文字その③ 「その投稿、拡散されても大丈夫?」

⬇︎⬆︎

時事ネタっぽいですが、もはや現代社会の情報モラルで1番大事なことを、啓発するための絵文字です。
これは、5つの絵を組み合わせています。
・スマホ(ちょっとだけ旧式)

・ゆびマーク
・送る?マーク

・本当にマーク
・炎上注意!マーク
メガネは、このようになっています。

↑ポイントは、「送る?」の文字の上に「炎上注意マーク」がでてきて、「本当に」のときは消えるようにしているところです。
これにより、出たり消えたりチカチカ変わるアニメーションをつくることができます。
「送る?」のときだけ炎が出てくるので、インパクトも増しますよね。
ちょっと脱線…
この絵文字が大事な理由は、⬇︎ここに情報モラルのプログラミング教育ネタとともに詳しく書いてますので、ぜひ合わせてお読みください!
オリジナル絵文字その④ 「ネコのとびだし注意!」

⬇︎⬆︎

はい、最後は完全にお遊びです 笑
ネコがよく昼寝している木の近くに、あると便利な絵文字です。(ないない)
これも、5つの絵の組み合わせですね。
・木(上半分)

・木(下半分)
・クロネコ
・テンション上がってとびだすクロネコ
・あぶない!マーク
実はこれ、木の絵を大きく描くために、2つのパーツを組み合わせてつくっているのです。
大きい絵を描きたいときの小技として、参考にしてください。

↑メガネは、クロネコがとびだしたときだけ、「あぶない!マーク」が出てくるようにしています。こうすることで、あぶないマークが出たり消えたりするアニメーションがつくれます。
さいごに
今日は絵文字をつくるという、少し変わったプログラミング活用の紹介でした。
これは今回だけでなく、あらゆる「絵を描く」という学習場面で使えるアイデアだと思います。
今回のプログラミング教育アイデアは、
・「絵文字をつくる場面」では、プログラミングで創造的な活動ができ、
・「絵文字の説明文を考えて書き、伝えたいことを発表する場面」では、論理的な思考を養う活動ができる。
という、それぞれの良さのいいとこ取りを目指したものです。
アニメーションづくりも、結果的に論理的思考を養うことにつながると思うのですが、ビスケットの良さは「すごく創造的になっちゃう」ところだと個人的には、思っています。
なので、「オリジナル絵文字を生み出す」みたいな創造的な活動場面では、ビスケットがおススメです。
今まで思い浮かばなかったアイデアが、不思議と出てくるような体験ができると思います!
⬇︎今日のメイキング動画はこちらです!
ぜひ、うごいてる絵文字を確認してみてください。
⬇︎小学校の授業で使える、色んなプログラミング教育アイデアです!
「動物スリーヒントクイズ」をつくろう!かんたんプログラミング

はい!
とつぜんですが、もんだいです!
どうぶつ当てクイズのはじまり〜

「ふしぎなたまごから、どうぶつがうまれます。このどうぶつな〜んだ?」
ヒント1

「ヒント1は、これです。」

「あしは、4本あります。」
ヒント2

「ヒント2は、これです。」

「マタタビが、好きな動物です。」
ヒント3

「ヒント3は、これです。」

「この動物は、にゃあとなきます」
せいかいは?

「せいかいは、これです!」

ねこ
でしたー!
むずかしかったですか?
(やっぱりねこかよ!ですよね)
さいごに
2月22日、猫の日(ねこの日)記念で
動物クイズをつくってみました!
前に紹介した「都道府県スリーヒントクイズ」と、仕組みは全くいっしょです。
アイデア次第で、どんなお題のクイズもつくれます!
ふつうにクイズつくるより、楽しいと思います。
楽しいプログラミング教育のネタとして、ぜひ授業でも活用してみてください!
メガネも、わりとかんたんです

↓今日のプログラムはこちらです。開くには、Viscuit(ビスケット)のアプリが必要です。
https://develop.viscuit.com/env/view.html?control=edit%3A00300013%3A7041%2F1-1%2F033.json%3A1-1%3A
↓メイキング動画です!
↓都道府県スリーヒントクイズです
↓小学校のいろんなプログラミング教育アイデアをのせてます



